DATA Saber – Bridge 3rdで再チャレンジ中です
そういえば報告していませんでしたが、前回のDATA Saberチャレンジは私自身の追い込みが足りず、現在実施されているDATA Saber – Bridgeの第3期にて再チャレンジしています。
Ordealに再び取り組む中で、課題によっては「地域」のディメンションを扱う設問がありますが、この「地域」って色んなデータによって切り口が変わるなあ……と思ったので、改めて掘り下げることにしました。
書いていくうちに文章がとても長くなったので、「最終的にこういうVizになるよ」というのは先にお示ししておきます。
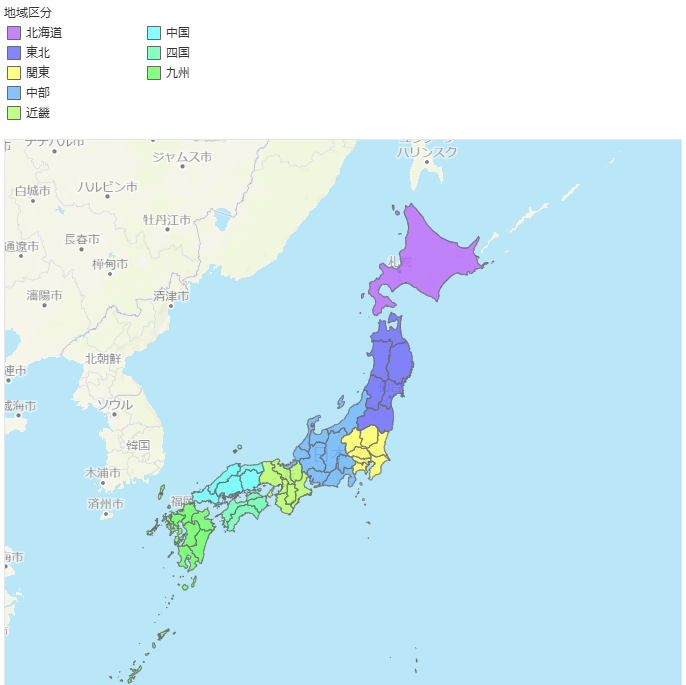
「地域区分のラジオボタンを選ぶと、その区分に応じて各都道府県の色を塗り分ける」
というものです。
地図表現の初歩手順をおさらい
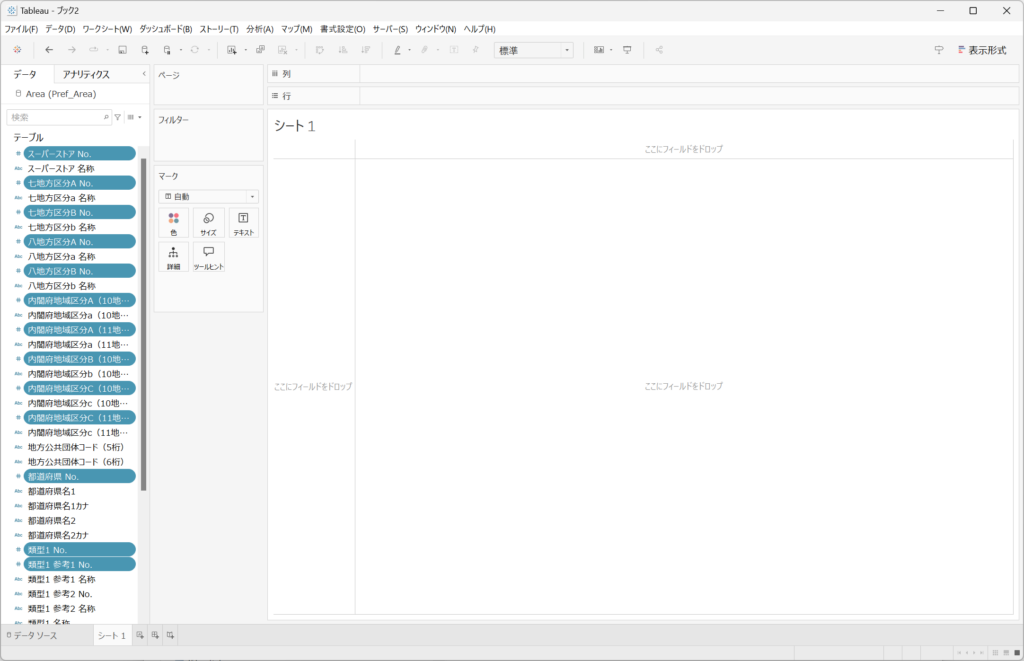
まず、シンプルにおなじみ「サンプル – スーパーストア」のデータをマップに落とし込む手順をおさらいしましょう。
※このセクションの手順は、DATA Saberにチャレンジしていない方向けに「地図表現の初歩的手順」をお伝えする際にも活用できると思います。
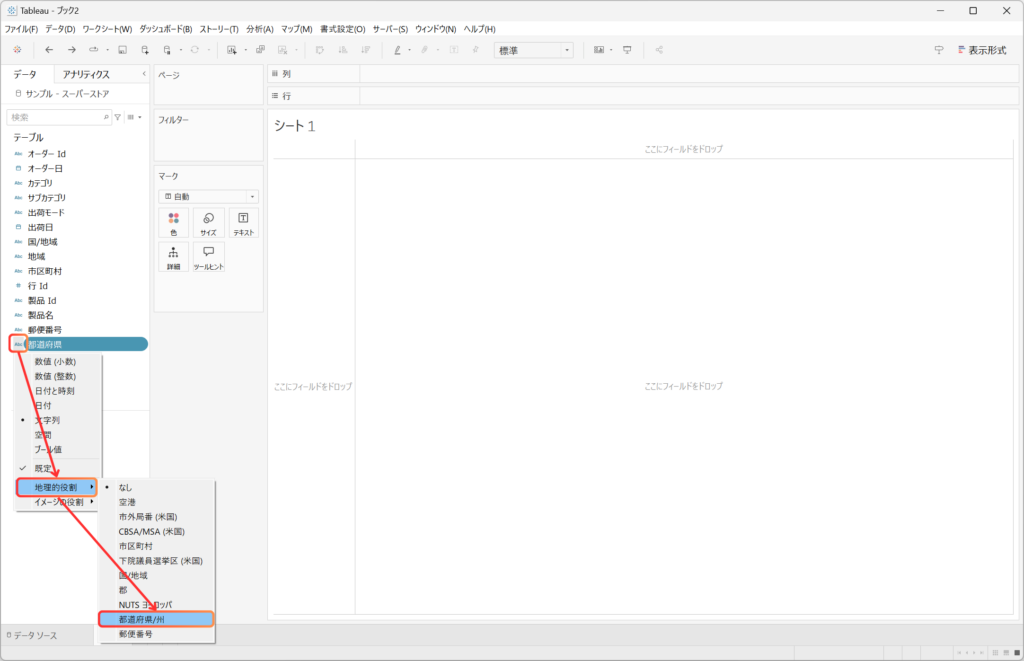
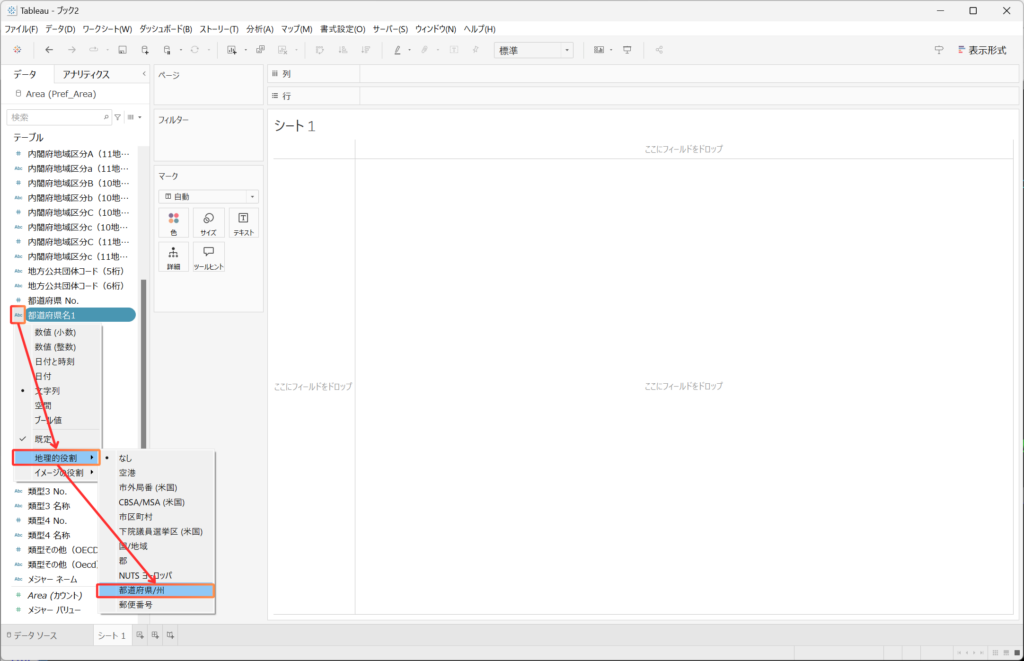
- 「都道府県」ディメンションの値の形式を「地理的役割」から「都道府県/州」にします。

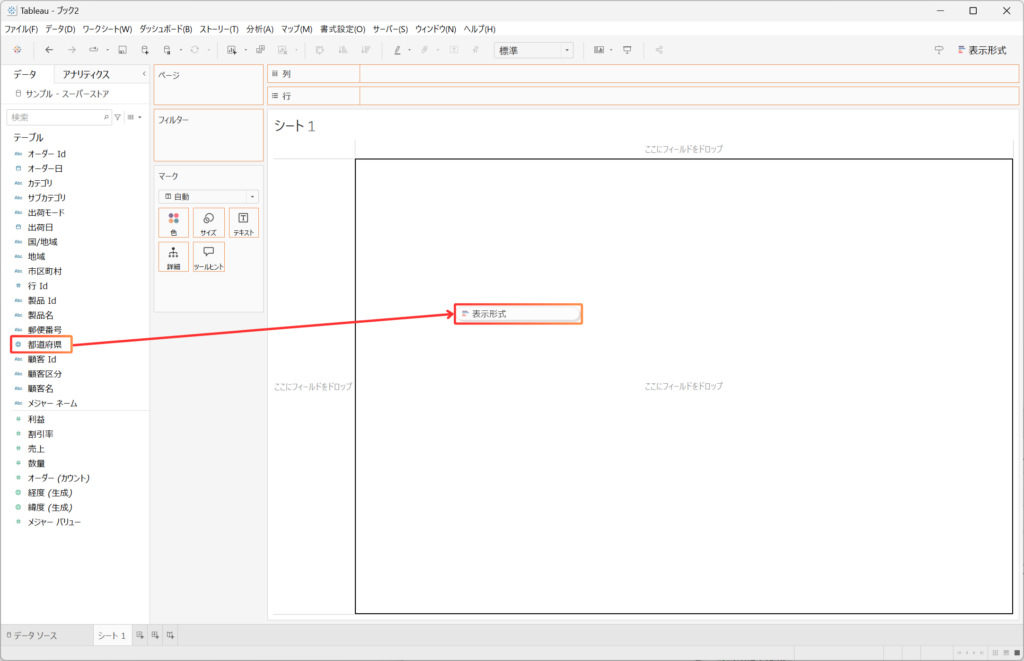
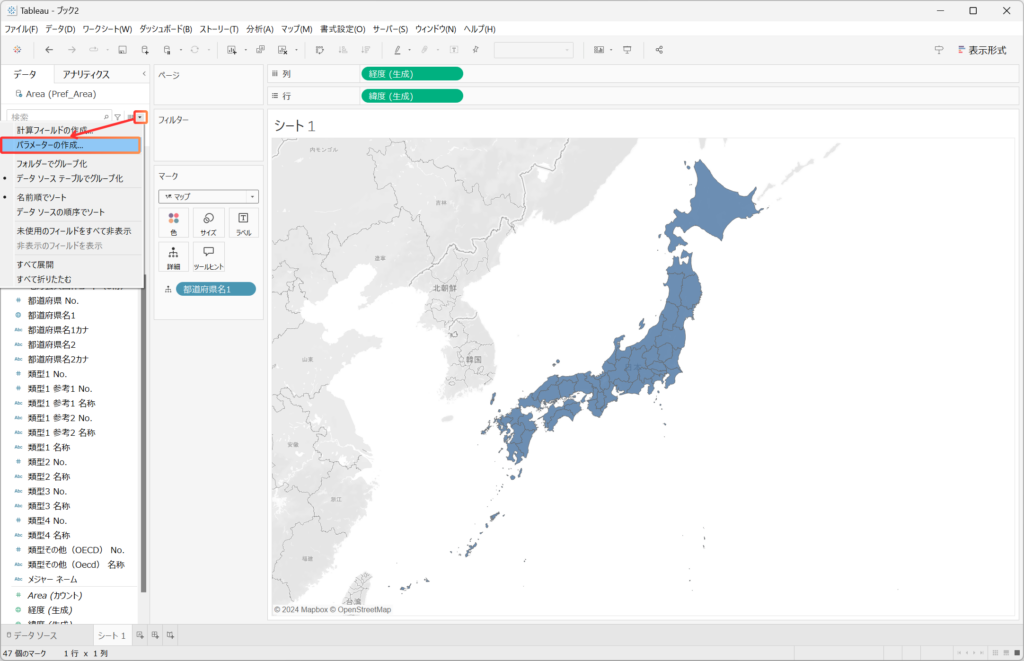
- 地理的役割を与えた「都道府県」ディメンションをビューにドラッグします。

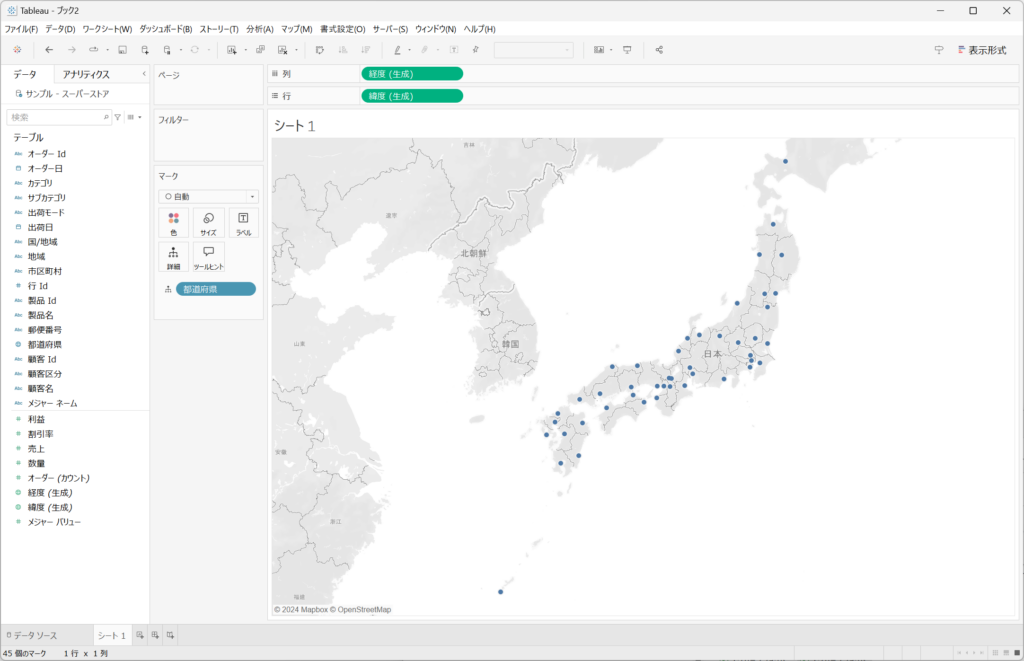
- 各都道府県の都道府県庁所在地をマッピングした地図が表示されました。

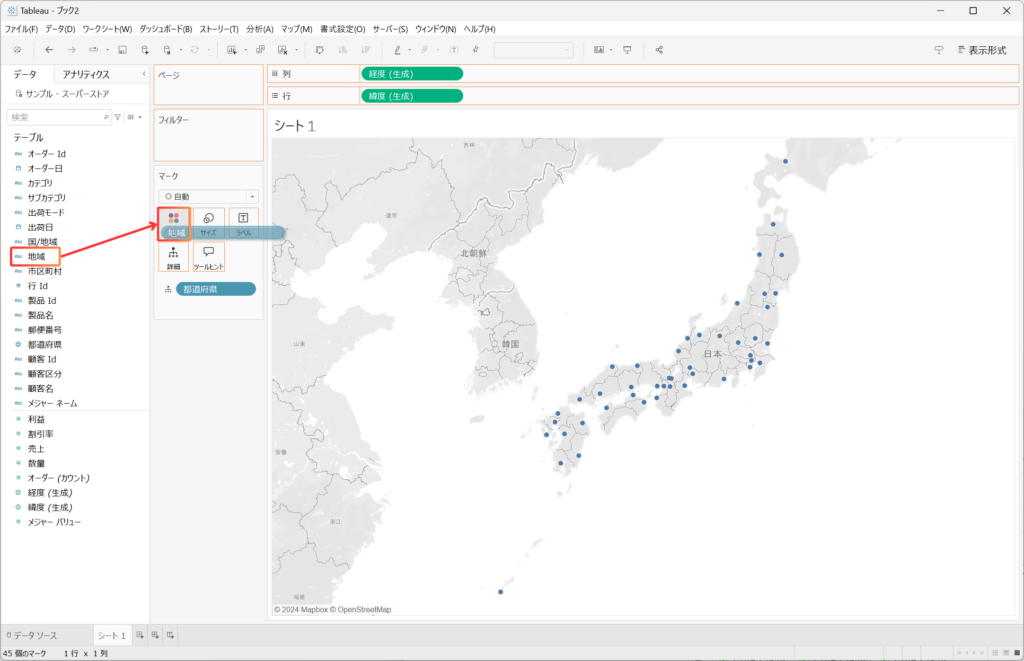
- 「地域」ディメンションを「色」にドラッグします。

- 地域ごとに、先ほどのマッピングされた丸い点が色分けされました。
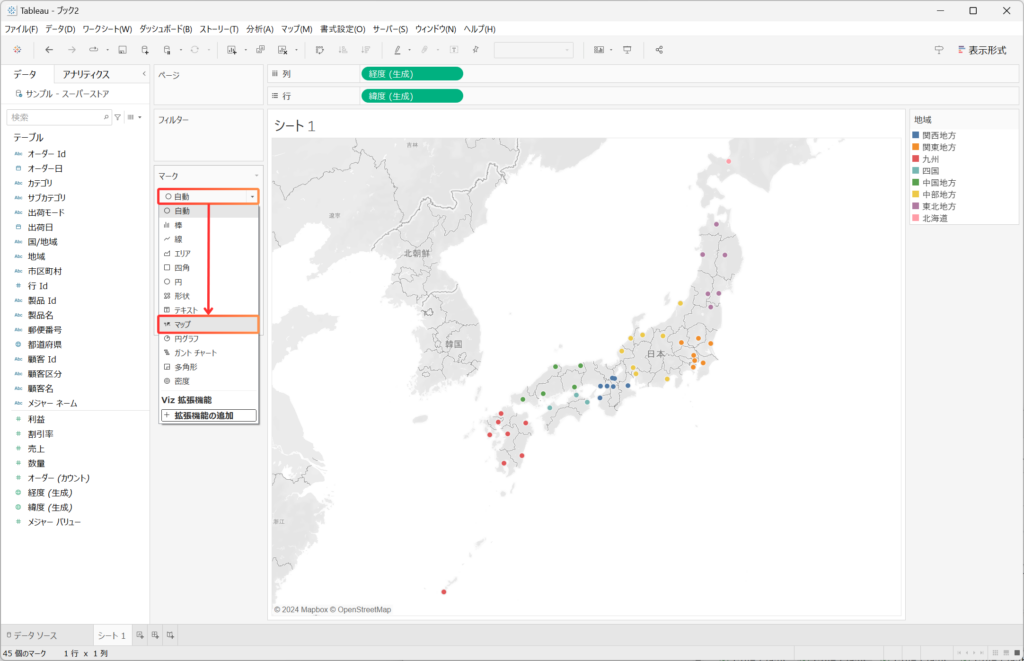
- マークを「自動」から「マップ」に変更します。

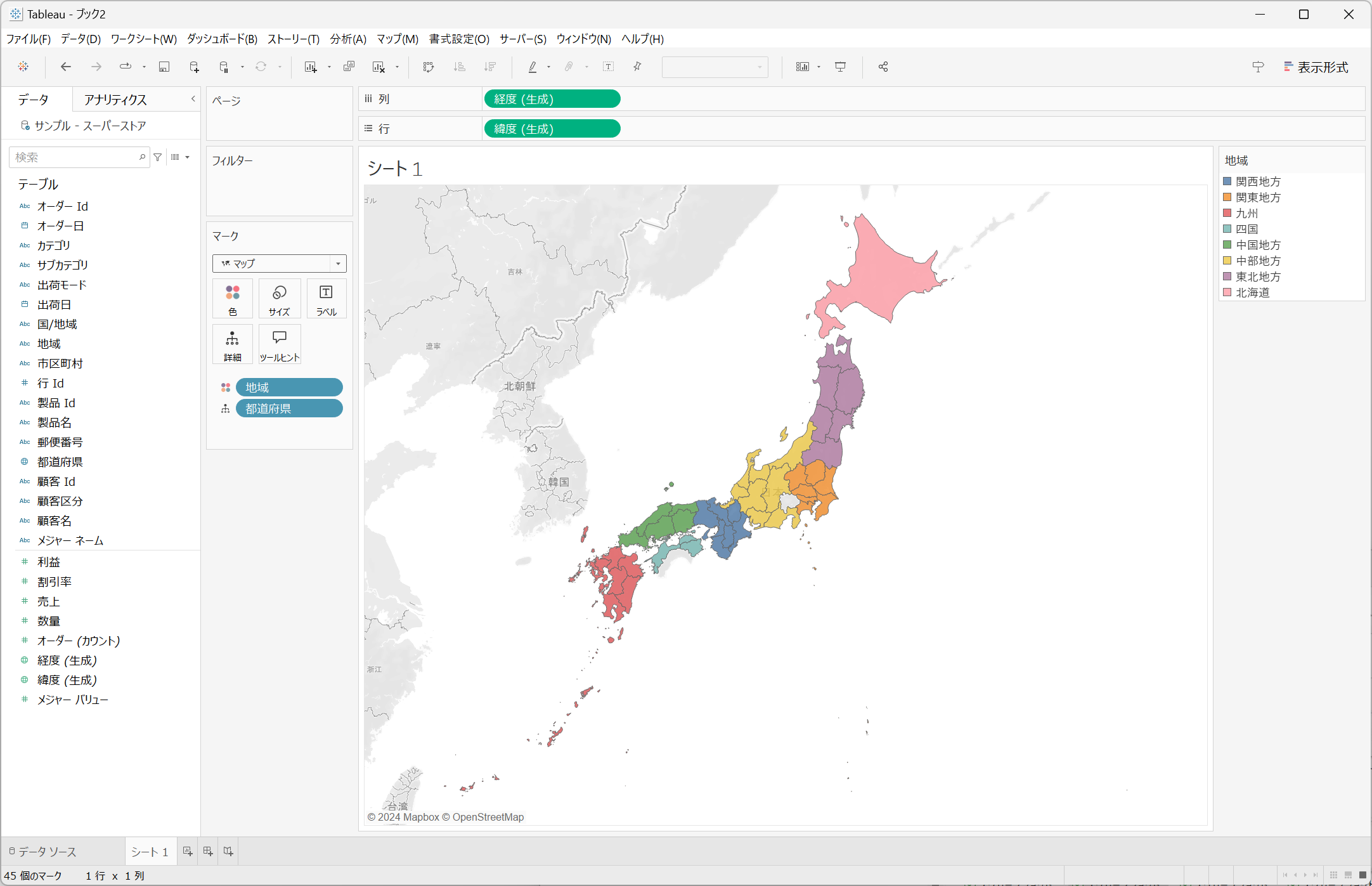
- 地域ごとに塗り分けされた地図ができあがりました。

なお、この記事を書いている時点でのサンプル – スーパーストアのデータでは、47都道府県のうち「山梨県」と「高知県」のレコードは1行も含まれていませんので、その2県については色塗りがされていません。
「地域」の統一的な定義はないらしい
色を塗ってみてふと気付いたのですが、社会の教科書などでは「関西地方」ではなく「近畿地方」という表現をしているのでは?と思いました。
例えばどこまでが「関東」? 静岡や福島が入るケースもという記事で
学校では「山梨県は中部地方」と習ったはず。なぜ山梨県の高校が関東大会に出ているのか。そもそも「関東」とはどこを指すのか。
という疑問を呈しており、続けて
調べてみると、国の出先機関が管轄する「関東」は、実にさまざまであることがわかった。
とも書かれています。
すなわち、教科書で示されている地域の区分は統一的な定義というわけではなく、省庁によってもその区分は様々であるようです。
今回の地域区分は以下の通り
ところが「地域」について深掘りしていくと、とても奥が深そうな感じがしました。
各種調査結果のデータや白書を見る際に、「この資料では○○県はどの地域として分類されているんだろう」という確認をするのですが、例えば総務省の地域別表章に関するガイドラインに掲げられている「地域ブロック区分の主な類型」は、類型だけで4種類ありますし、類型Iに至っては「参考1」「参考2」という派生まであります。
今回の主題は地域の定義を深く論じることではなくて、Tableauでの活用手法や可視化の効果の確認なので、MKチョイスで以下の区分としてみました。
- 「サンプル – スーパーストア」の区分
- 「地域ブロック区分の主な類型」類型I
- 「地域ブロック区分の主な類型」類型I 参考1
- 「地域ブロック区分の主な類型」類型I 参考2
- 「地域ブロック区分の主な類型」類型II
- 「地域ブロック区分の主な類型」類型III
- 「地域ブロック区分の主な類型」類型IV
- 「地域ブロック区分の主な類型」その他(OECD Regional Database)
- 比較的一般に用いられている7区分(中部地方表記)
- 比較的一般に用いられている7区分(東海地方表記)
- 比較的一般に用いられている8区分(中部地方表記)
- 比較的一般に用いられている8区分(東海地方表記)
- 内閣府の各白書で用いられている10地域分類A
- 内閣府の各白書で用いられている11地域分類A
- 内閣府の各白書で用いられている10地域分類B
- 内閣府の各白書で用いられている10地域分類C
- 内閣府の各白書で用いられている11地域分類C
この区分を各都道府県に当てはめたファイルをExcelファイルに整理しています。
以後の手順はこのExcelファイル「Pref_Area.xlsx」をデータソースとします。
「パラメーター」と「計算フィールド」で地図を切り替えよう
先ほど、「サンプル – スーパーストア」の区分で地図を塗り分けました。
せっかくTableauを使うので、視覚的に地図を切り替えて、地域区分が直感的に分かるようにしてみましょう。
切り替えたい地図の数が2~3枚程度であれば、それぞれの区分で塗り分けたシートを個別に作成してシートセレクタや動的ゾーン表示で実装してもいいかもしれません。
今回は取り扱う地域区分が多いので、区分ごとの地図のシートを作成してダッシュボード上で切り替えるのではなく、ひとつのシート内で操作できる方法を紹介します。
実装手順
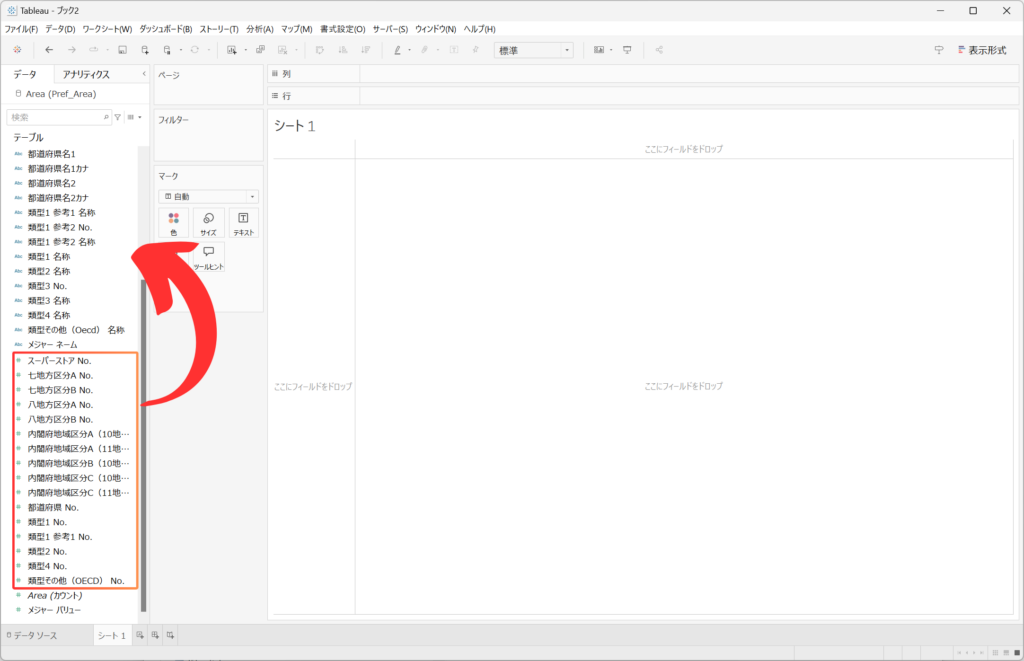
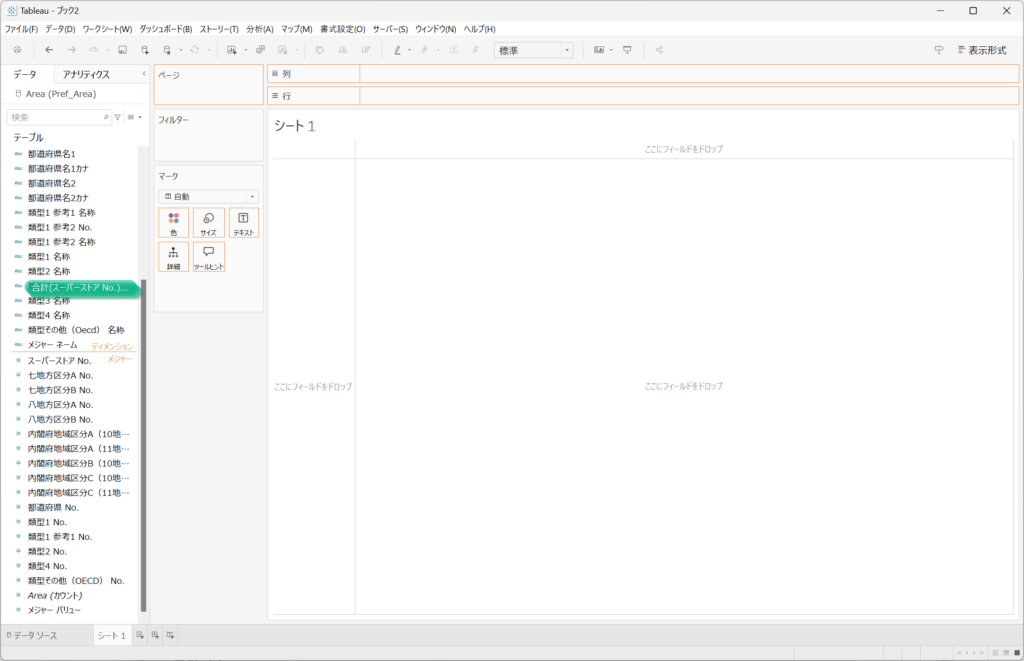
- 「Pref_Area.xlsx」では各区分の地域を並べやすいようにNo.を割り振っていますが、Tableauに読み込ませた際にそのNo.はメジャーとして取り扱われます。ここではこれらのNo.はディメンションに変更しておきましょう。



- 「サンプル – スーパーストア」の区分で地図を塗り分けた時の手順と同様に、都道府県の地理的役割を設定します。今回は、「都道府県名1」ディメンションの値の形式を「地理的役割」から「都道府県/州」にします。

- この後も同様に、地理的役割を与えた「都道府県名1」ディメンションをビューにドラッグし、マークを「自動」から「マップ」に変更します。
- 今回はまだ「色」に何も設定していないため、1色のみの地図ができあがりました。
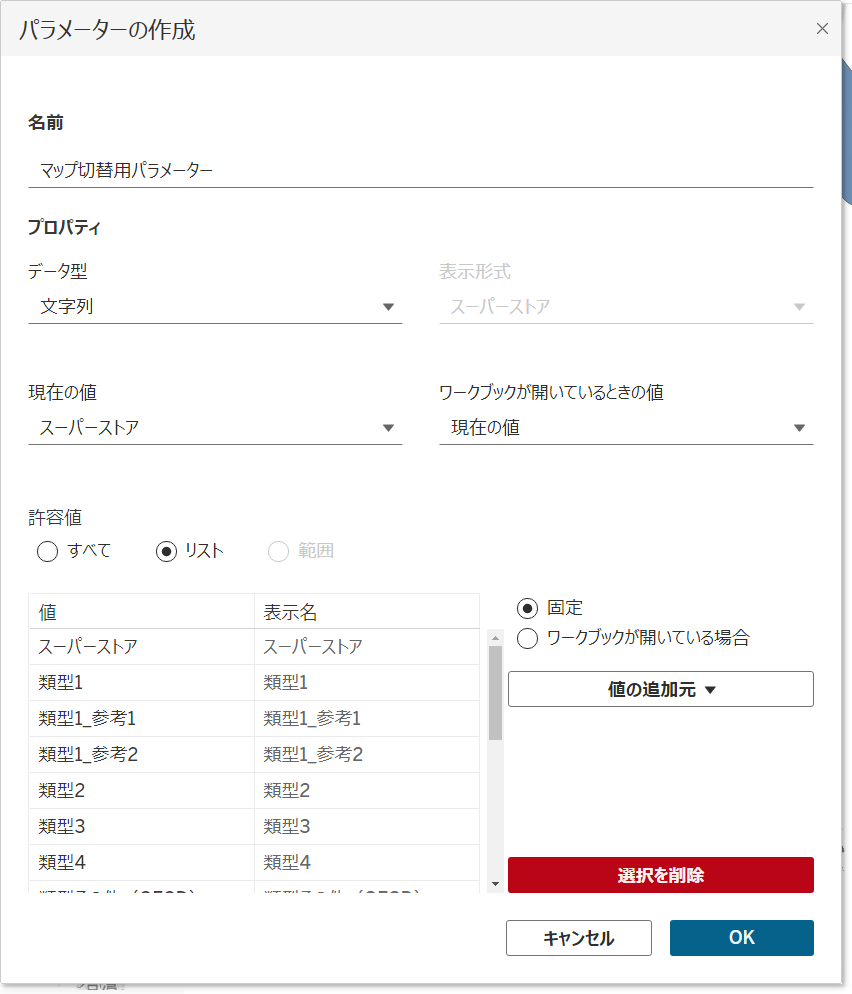
- 次に、パラメーターを新規作成します。

- データ型は「文字列」、許容値は「リスト」とし、「Pref_Area.xlsx」の各区分の名称を入力していきます。

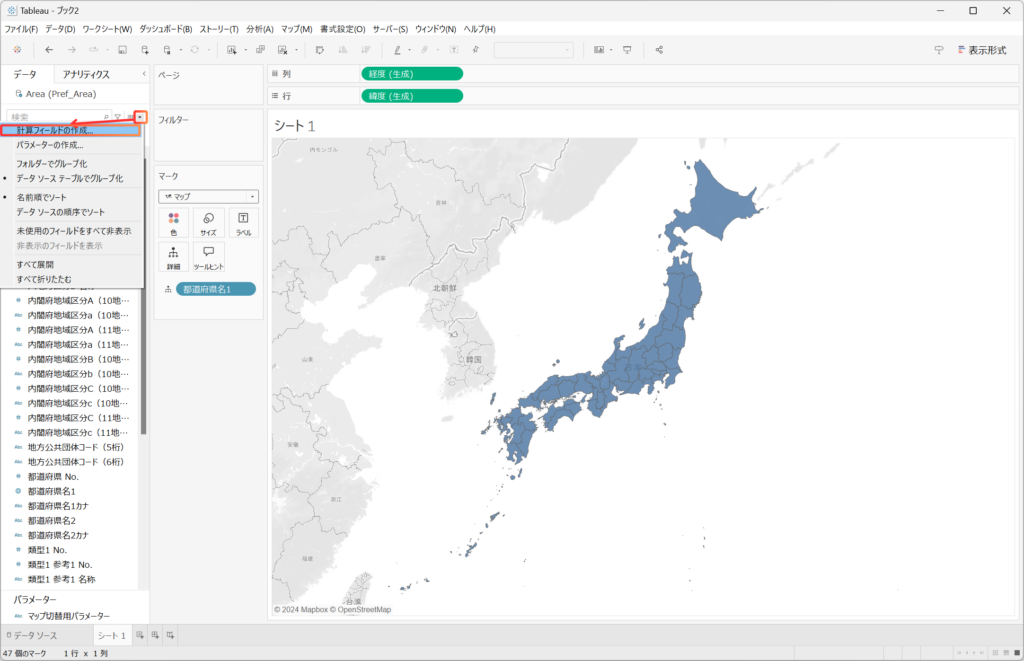
- 次に、計算フィールドを新規作成します。

-
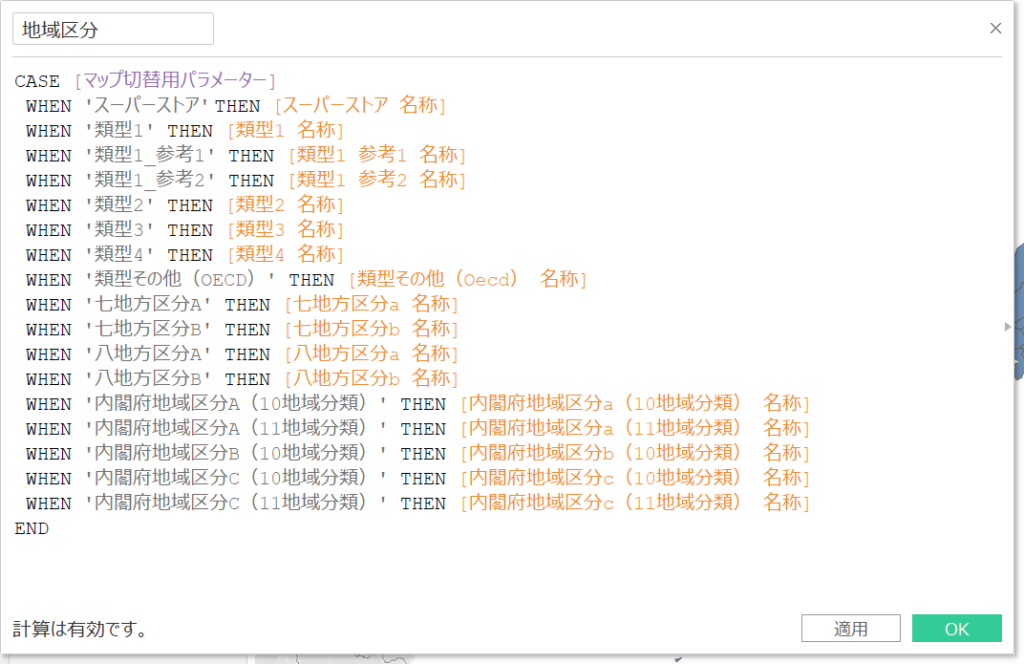
CASE [マップ切替用パラメーター] WHEN 'スーパーストア' THEN [スーパーストア 名称] WHEN '類型1' THEN [類型1 名称] WHEN '類型1_参考1' THEN [類型1 参考1 名称] WHEN '類型1_参考2' THEN [類型1 参考2 名称] WHEN '類型2' THEN [類型2 名称] WHEN '類型3' THEN [類型3 名称] WHEN '類型4' THEN [類型4 名称] WHEN '類型その他(OECD)' THEN [類型その他(Oecd) 名称] WHEN '七地方区分A' THEN [七地方区分a 名称] WHEN '七地方区分B' THEN [七地方区分b 名称] WHEN '八地方区分A' THEN [八地方区分a 名称] WHEN '八地方区分B' THEN [八地方区分b 名称] WHEN '内閣府地域区分A(10地域分類)' THEN [内閣府地域区分a(10地域分類) 名称] WHEN '内閣府地域区分A(11地域分類)' THEN [内閣府地域区分a(11地域分類) 名称] WHEN '内閣府地域区分B(10地域分類)' THEN [内閣府地域区分b(10地域分類) 名称] WHEN '内閣府地域区分C(10地域分類)' THEN [内閣府地域区分c(10地域分類) 名称] WHEN '内閣府地域区分C(11地域分類)' THEN [内閣府地域区分c(11地域分類) 名称] END このように、CASE文を用いて「マップ切替用パラメーター」から指定された値によって、それぞれの地域区分のディメンションを返す、という式になっています。
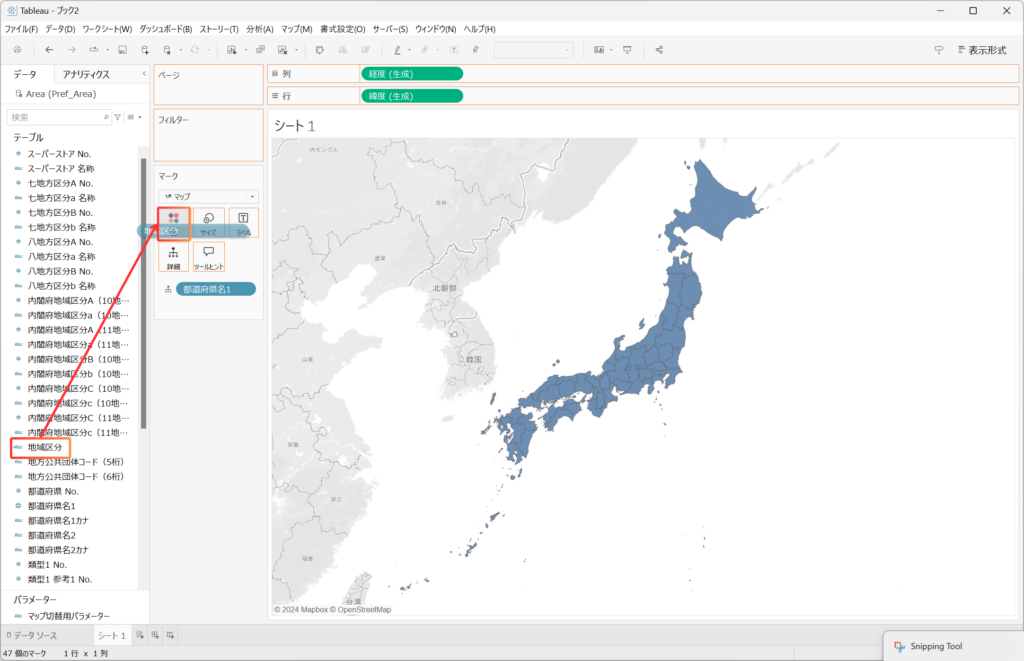
このように、CASE文を用いて「マップ切替用パラメーター」から指定された値によって、それぞれの地域区分のディメンションを返す、という式になっています。 - 作成した「マップ切替」計算式を「色」にドロップします。

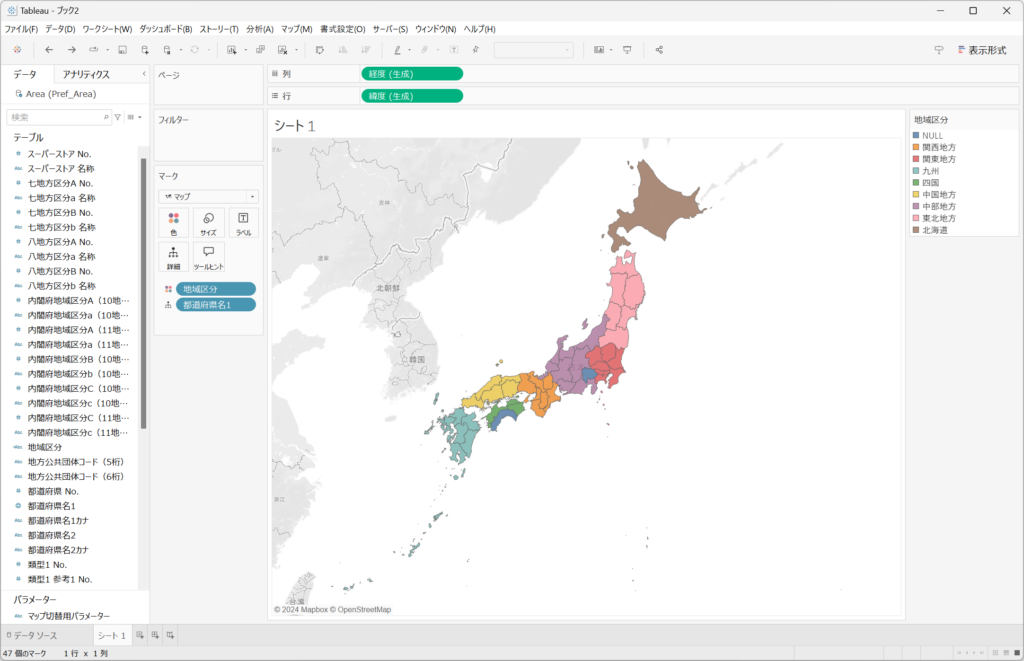
- 「サンプル – スーパーストア」の区分で地図を塗り分けた時と似たような表示になりました。

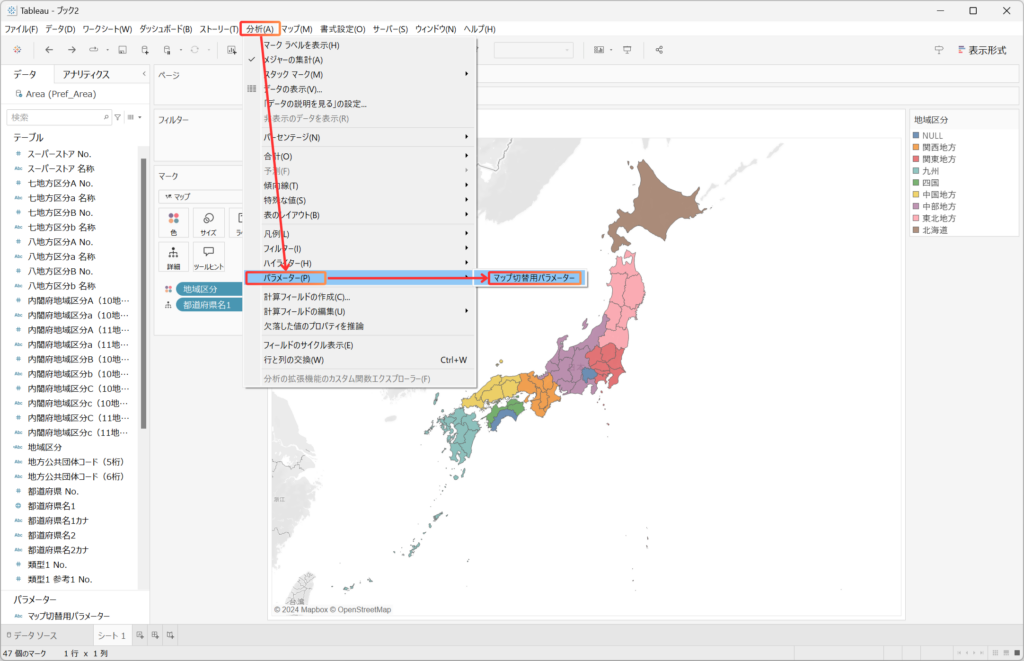
- 「マップ切替用パラメーター」をシートに表示します。

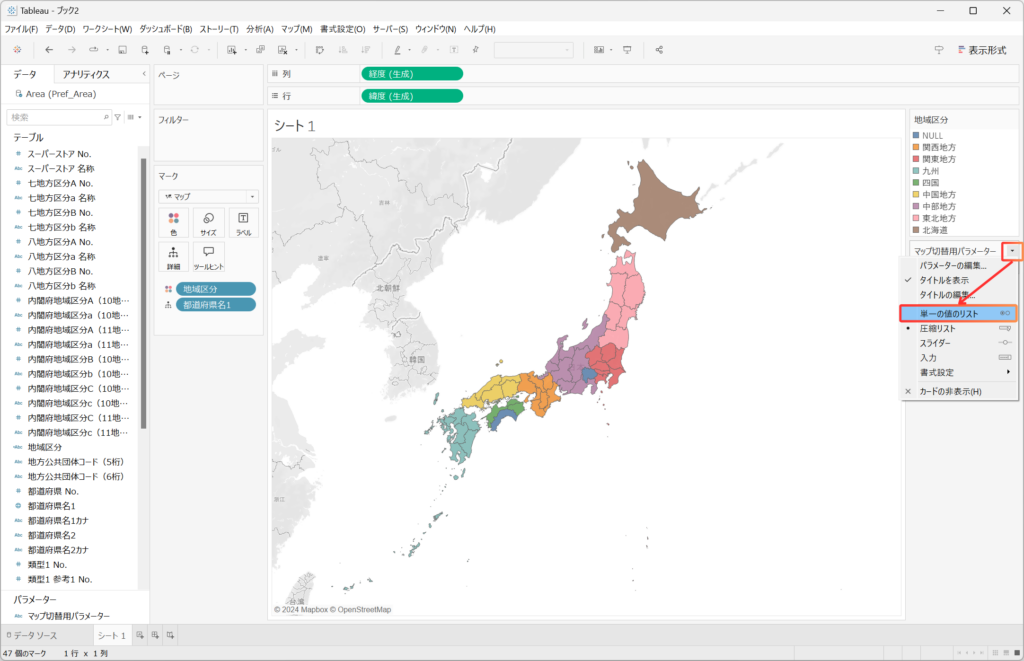
- パラメーターの表示形式を「単一の値のリスト」にします。

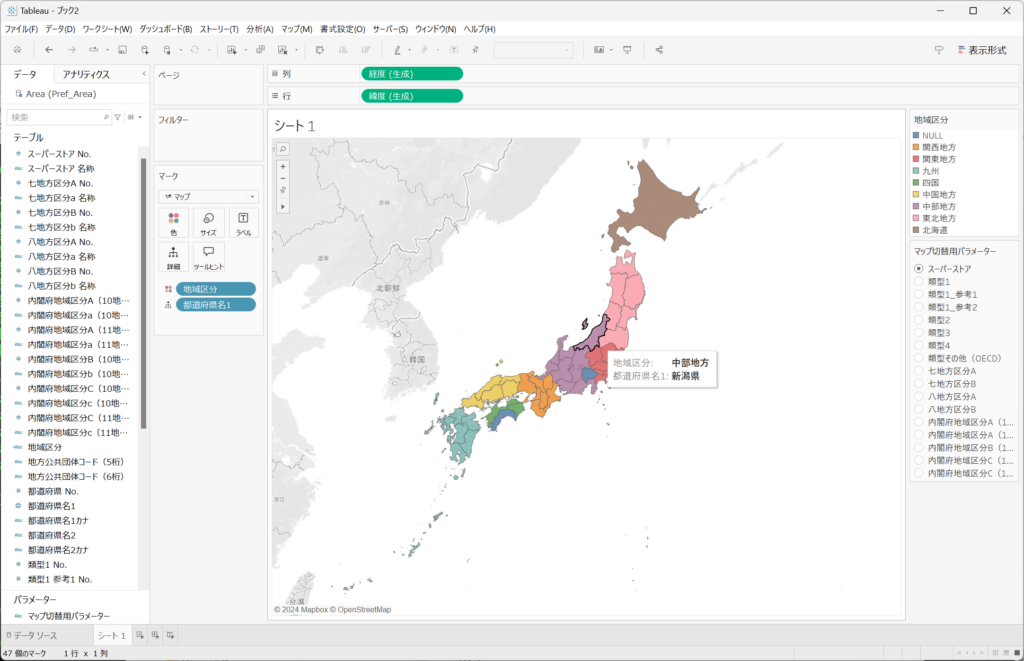
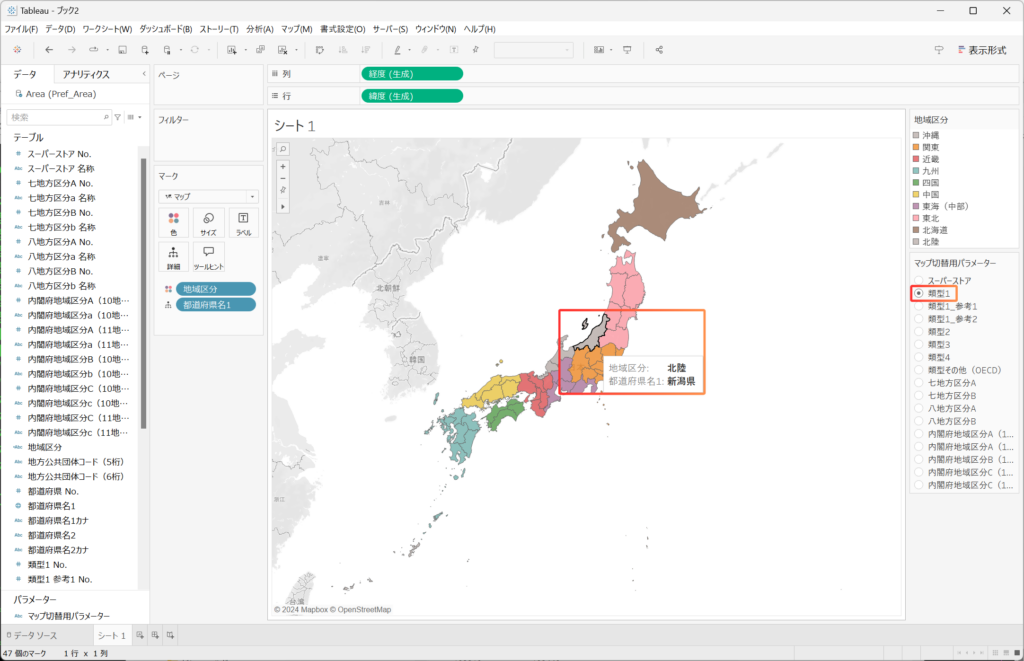
- リストのラジオボタンを「スーパーストア」から「類型1」に変更すると、新潟県の地域区分は「中部地方」から「北陸地方」になり、全体的な色分けも変わりました。


これで、「地域区分のラジオボタンを選ぶと、その区分に応じて各都道府県の色を塗り分ける」シートとしてはいったん実装できました。以下のセクションはあわせて解説したい内容を続けます。
追加解説1: カラーパレットの色数に注意
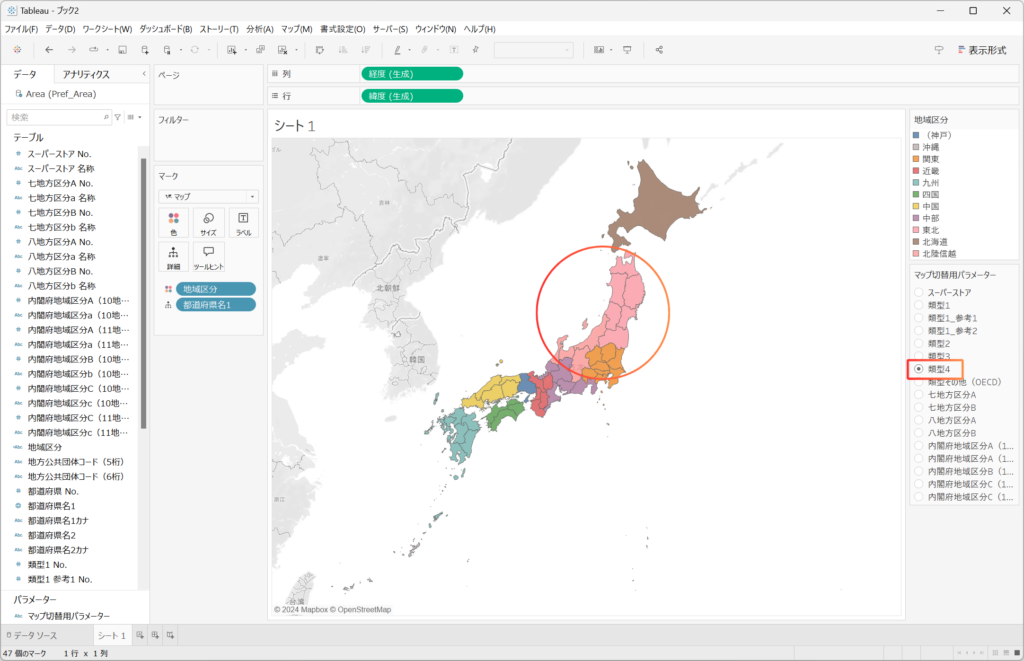
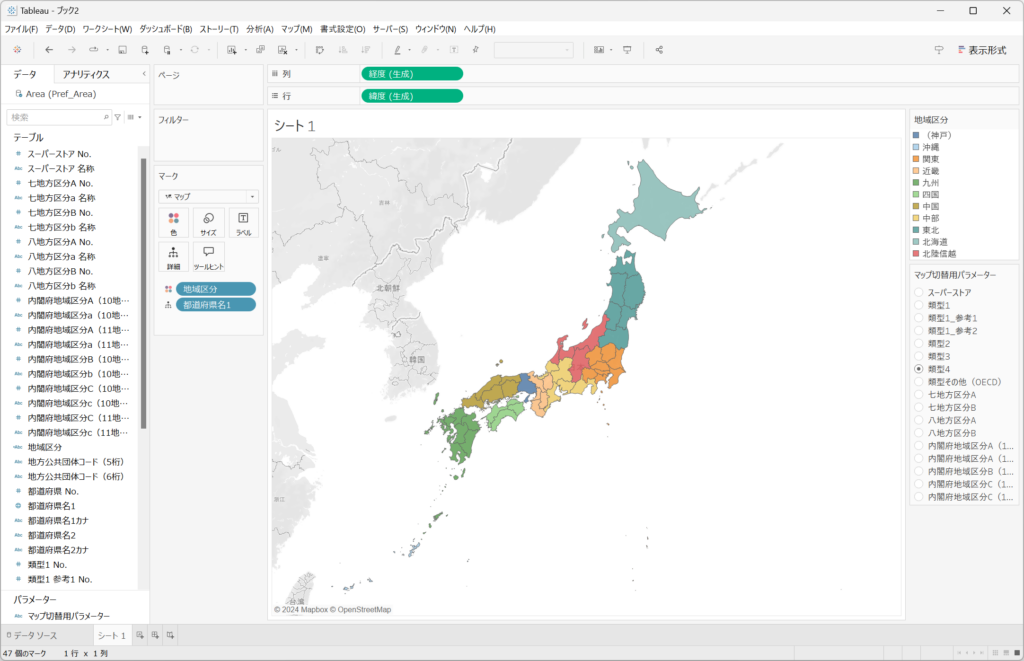
ふと「類型4」を選択すると違和感が出てきます。
狙ってこの配色にしたわけではないのですが、「東北」と「北陸信越」が同じピンク色になっており、10県を擁する広大な地域になっているように見えてしまっています。

これは、色を割り当てようとするディメンション数(「類型4」の場合、11個)よりカラーパレットの色数(「自動」の場合、10色)が少ないことによります。
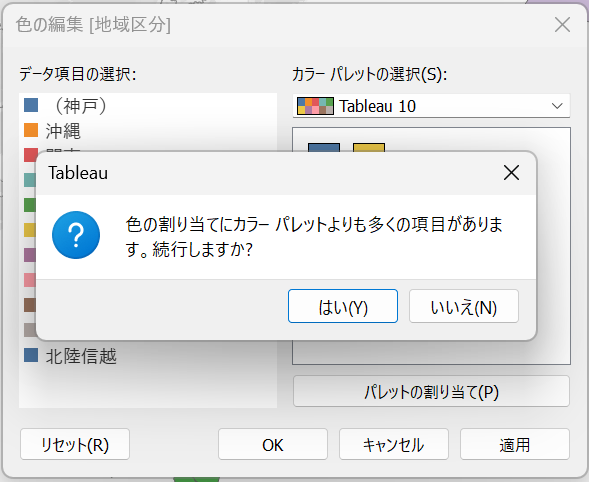
もう一度「自動」で色を割り当ててみようとすると、このようなアラートが出ます。

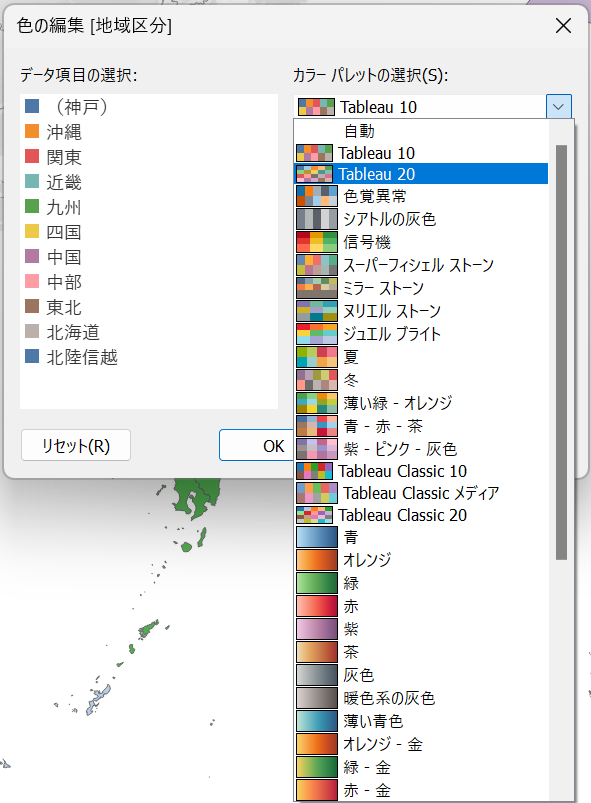
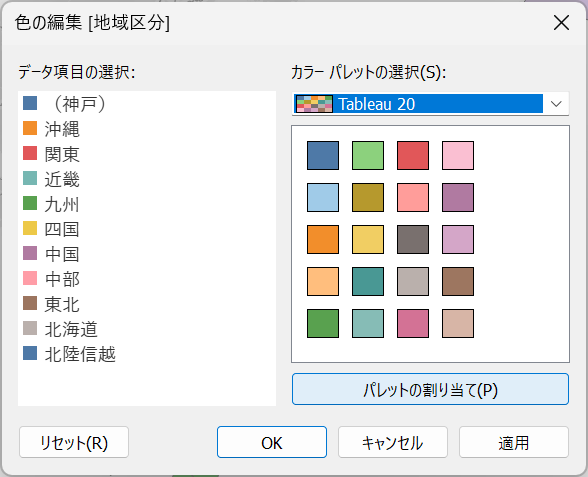
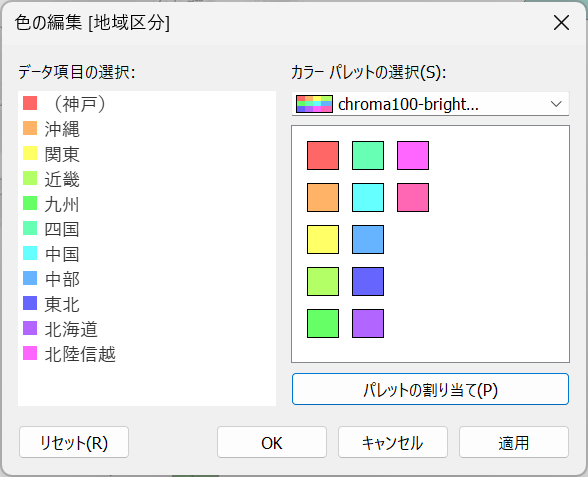
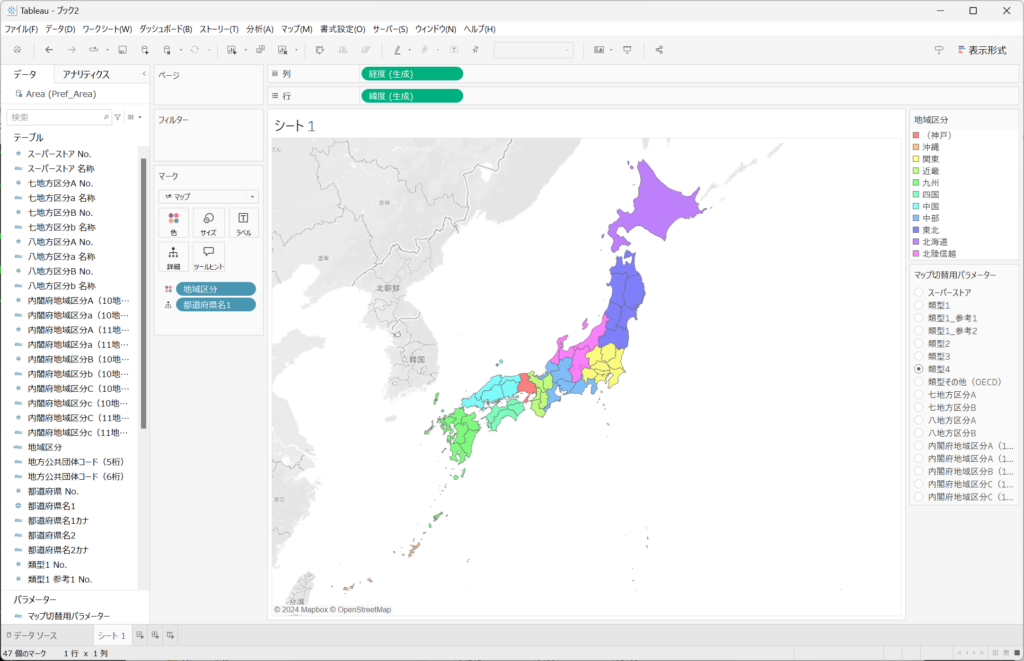
このような場合には、隣接しそうなディメンションには手動で異なる色を割り当てるか、または最初から20色が割り当てられているカラーパレットを用いることで、異なるディメンションに同じ色が割り当てられることを回避することができます。



追加解説2: 独自のカラーパレットを作る手法
カラーパレットの話になったので、DATA Saber – Bridge 3rdのイベントで教えていただいたTipsを紹介します。
2024年11月26日に第1回 Tableau Tips Battle 〜目指すはみんなで定時Dash!!~というYouTubeのライブ配信イベントがあったのですが、そこに登壇されたやまちゃん(@takuyamajp)さんのTipsで、独自のカラーパレットを作る手法が紹介されていました。
この動画の18分頃からがその部分になりますが、やまちゃん(@takuyamajp)さんに許可をいただいたのでその手法をこのブログでも紹介します。
まず、Tableauをインストールしたフォルダ内の「マイ Tableau リポジトリ」にある、「Preferences.tps」ファイルをテキストエディタで開きます。
このファイルは、初期状態では
<?xml version='1.0'?>
<workbook>
</workbook>という記述のみとなっていますが、次のように一定のルールに沿ってカラーコードを記述することで、あなたのTableau Desktop環境内で共通的に使用できるカラーパレットを追加することができます。
<?xml version='1.0'?>
<workbook>
<!-- 独自編集エリア ここから -->
<preferences>
<!-- 不連続カラーパレット ここから -->
<color-palette name="chroma100-brightness70" type="regular">
<color>#FF6666</color> <!-- hue 0 -->
<color>#FFB366</color> <!-- hue 30 -->
<color>#FFFF66</color> <!-- hue 60 -->
<color>#B3FF66</color> <!-- hue 90 -->
<color>#66FF66</color> <!-- hue 120 -->
<color>#66FFB3</color> <!-- hue 150 -->
<color>#66FFFF</color> <!-- hue 180 -->
<color>#66B3FF</color> <!-- hue 210 -->
<color>#6666FF</color> <!-- hue 240 -->
<color>#B366FF</color> <!-- hue 270 -->
<color>#FF66FF</color> <!-- hue 300 -->
<color>#FF66B3</color> <!-- hue 330 -->
</color-palette>
<!-- 不連続カラーパレット ここまで -->
</preferences>
<!-- 独自編集エリア ここまで -->
</workbook>この例では「彩度を100・明度を70」にし、色相を30°ずつ変化させたカラーパレットを作成しています。
やまちゃん(@takuyamajp)さんの動画でも解説されていますが、Preferences.tpsを編集した後はTableauのアプリを再起動する必要があります。
または、「Preferences.tpsを編集する際には、Tableauアプリをあらかじめ終了しておく」と意識付けておいても良いでしょう。
独自のカラーパレットがTableau Desktop環境に反映されると、カラーパレットの選択肢に独自パレットが出現します。
また、Tableauのヘルプ内では、カスタム カラー パレットの作成というドキュメントがあり、color-palette要素のtype属性でカラーパレットの種類を指定できると示されていますので、必要に応じて独自パレットを作ってみてください。
type="regular": カテゴリーカラーパレット(不連続カラーパレット)type="ordered-sequential": 連続カラーパレットtype="ordered-diverging": 分岐カラーパレット





コメント