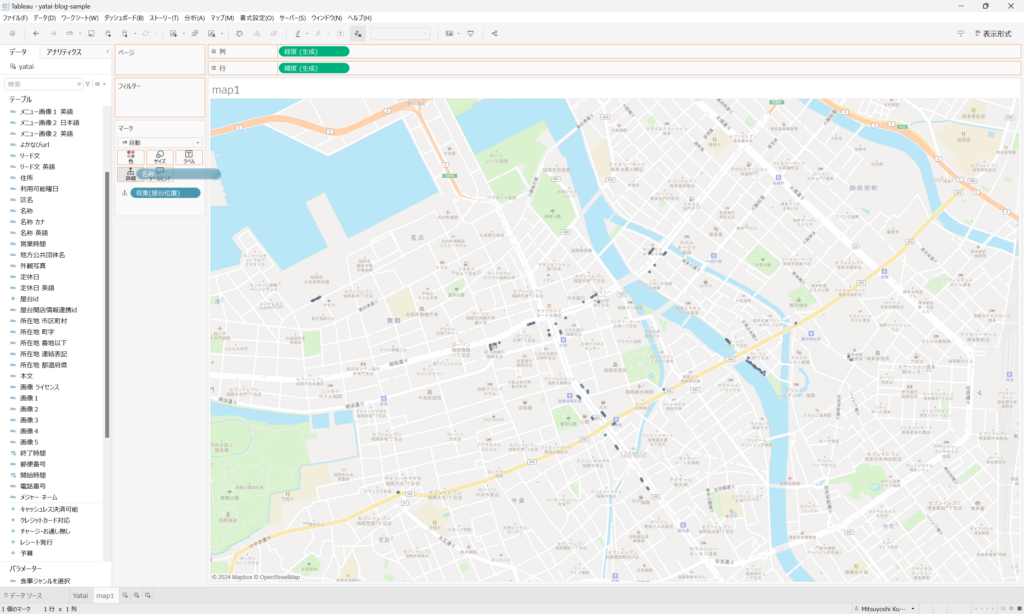
「各屋台の位置」と「駅出口の位置」と「駅出口を中心とした半径[x]mの円」と「屋台の位置までを結ぶ直線」を1つのシートに表示する
今回は、マップレイヤーと空間関数についてまとめます。
自分用のメモでもあり、他の人に教える際に解説をまとめておきたいという意図もあり、なのでとても長いです……
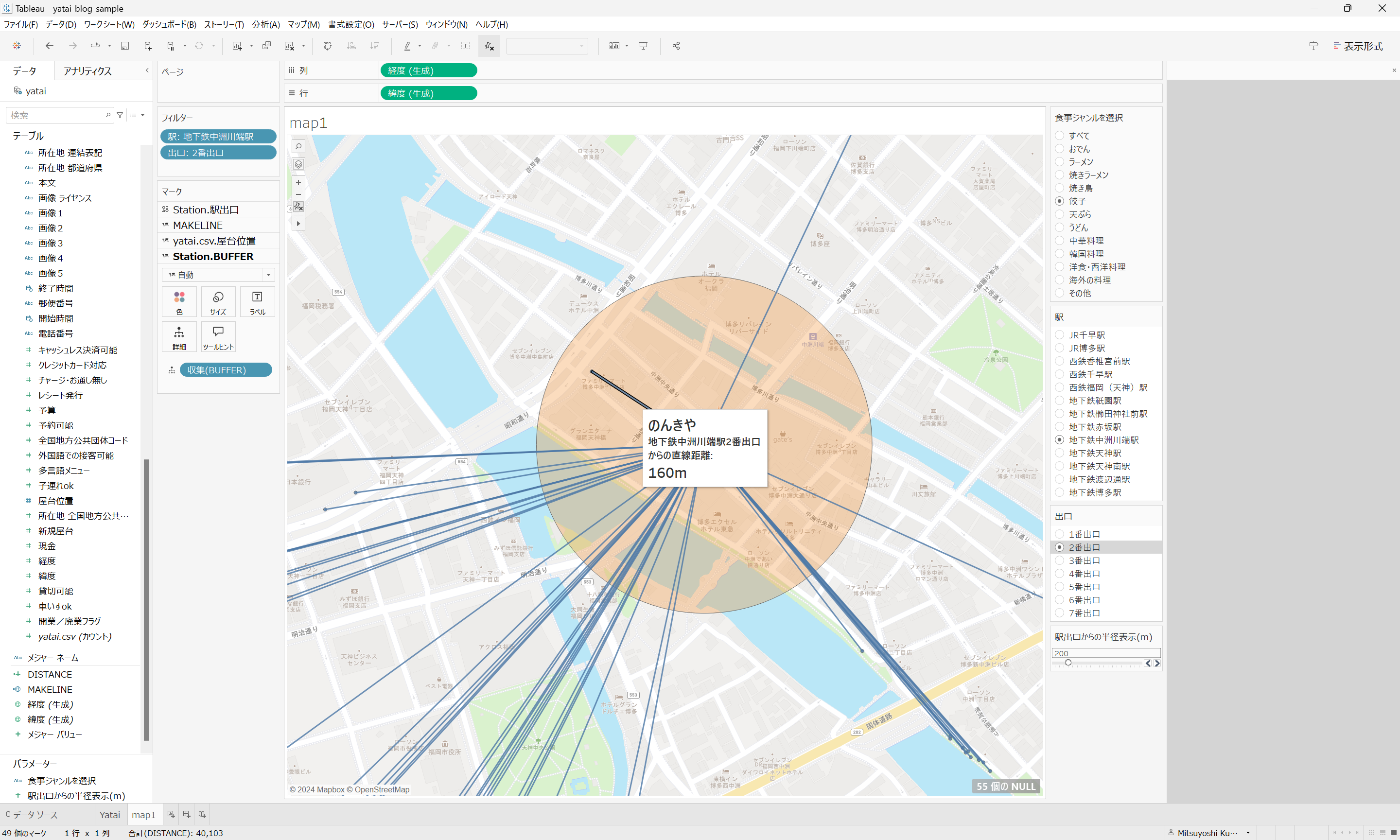
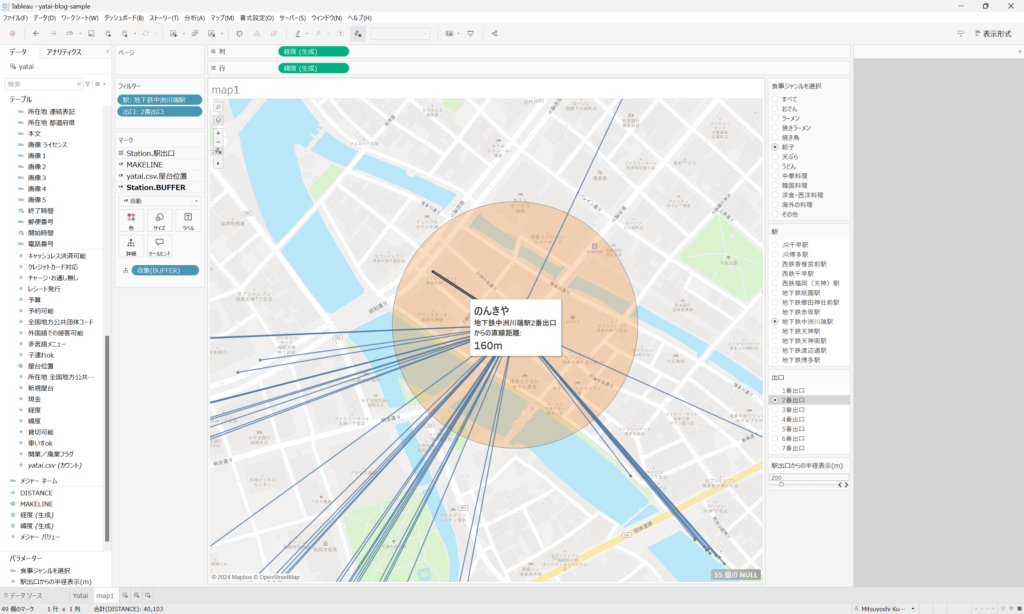
まずは完成したVizを先に見ていただく方が、後の理解もスムーズかと思います。
このVizで「餃子を食べることができて」「地下鉄中洲川端駅から最も近い屋台」を探してみてください。
余裕があれば、「地下鉄中洲川端駅の7つある出口のうち、何番出口を起点にすると最も近い」かまで確認できればなお良いです。
さて、確認できましたか?
このような「複数の地理的情報・空間情報」を同時に表示するための「マーク レイヤー」という機能と、今回作った4つのレイヤーについて次のセクションから解説していきます。
Tableauのマーク レイヤー
以前のバージョンのTableauでは、複数のマップを1つのシート内に重ね合わせて表現するためにはデータのブレンドや結合を行う必要があったようですが、2024年現在のバージョンでは「マーク レイヤー」で簡単に実現することができます。
マップ表現を実現する際に思い浮かぶ手法として、「緯度」「経度」の値を持っている「数値(小数)」フィールドに「地理的役割」→「緯度(または経度)」を割り当て、ビューにドロップする、というものがあると思います。
これは、「ジオメトリ」(地理的役割を持つデータ)をビューにドロップすることで、マップ(2つ目以降の場合はマーク レイヤー)を表示する、という挙動となっています。
後述するBUFFER / MAKELINE / MAKEPOINTなどの空間関数を使った計算フィールドも「ジオメトリ」となります。
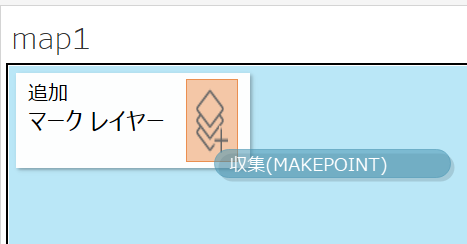
すでにマップを1つ作成しているビューに2つ目以降の「ジオメトリ」をビューにドロップすると、「マーク レイヤー」という表示が出てきますので、そこにドロップしましょう。
MAKEPOINT関数やMAKELINE関数を使う場合の注意点
さて、4つのレイヤーの解説に入る前に先に注意点を書かせてください。
本当はレイヤーの解説の後に注意点を書いた方が良いのですが、ここにハマると遠回りをしちゃうので、解説より先に書いています。
MAKELINE関数は、MAKELINE(MAKEPOINT(47.59, -122.32), MAKEPOINT(48.5, -123.1))のように、2点間の座標を引数として指定するようになっています。
そして、MAKEPOINT関数の注意書きでは
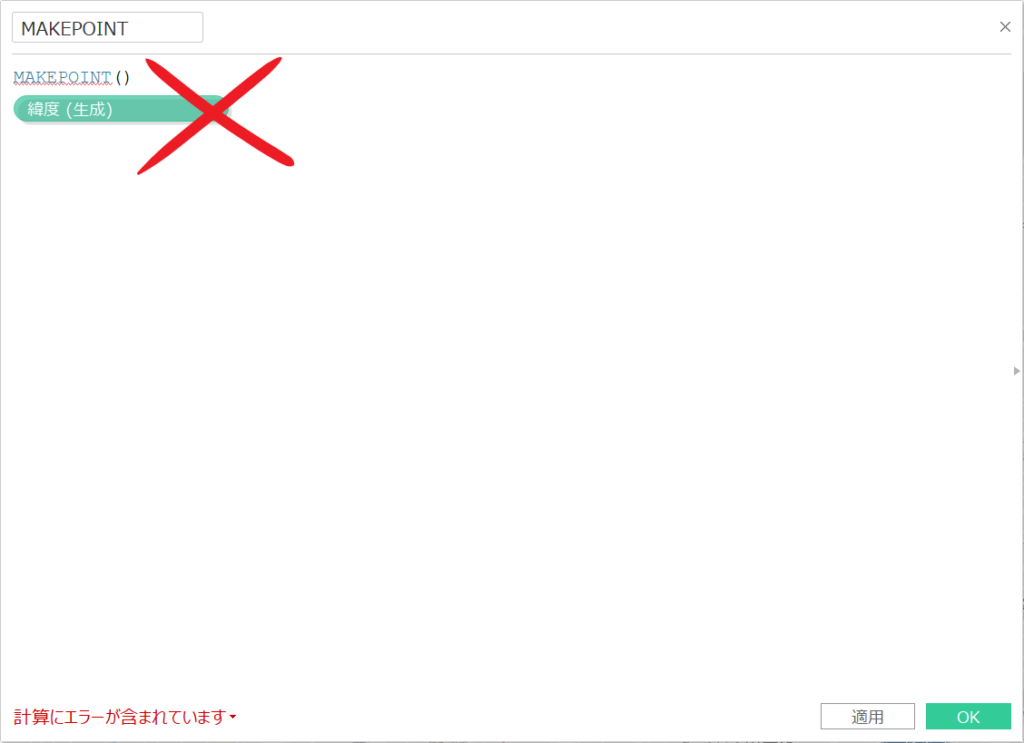
MAKEPOINT では、自動的に生成された緯度と経度のフィールドを使用できません。データ ソースには座標がネイティブに含まれている必要があります。
とあります。
これを言い換えると、「MAKEPOINT関数、そしてMAKELINE関数の引数には、「緯度(生成)」や「経度(生成)」フィールドは使用できない」となります。
※実際に、計算フィールドを記述する際にドロップしようとしても反映されません。
上記の注意点をよく確認した上で次のセクション以降を読み進めてください。
MAKEPOINT関数で屋台位置を表示してみよう
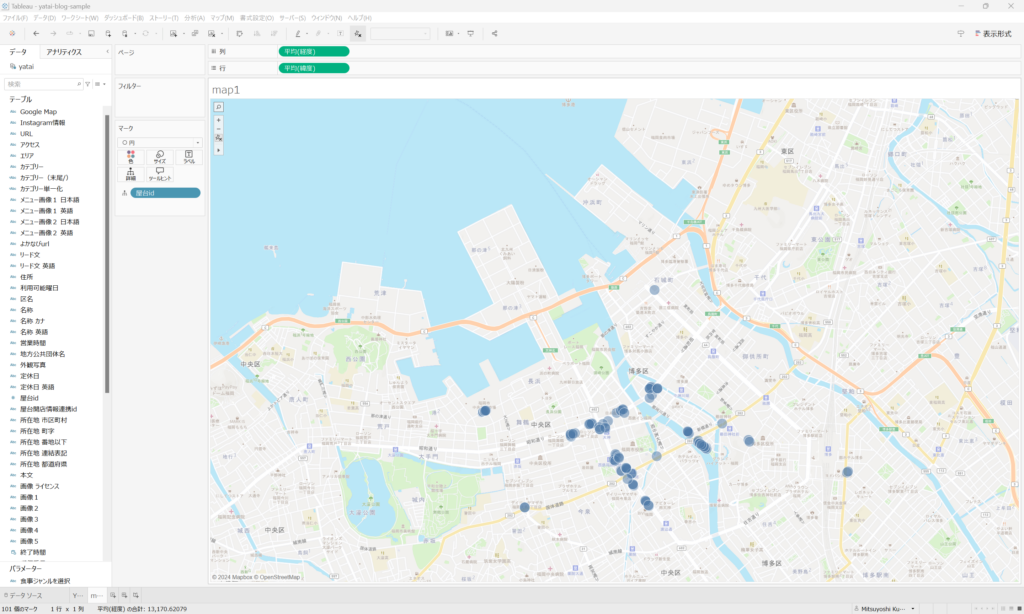
まずは今回のVizの基礎となる「各屋台の位置」を表示してみましょう。
以下は、前回のTableauのパラメーターを使って疑似的なカテゴリーのフィルターを作ろう!で作ったVizから続きを作り、スクリーンショットを取っています。
このような表示をさせるためだけであれば、「緯度」と「経度」のフィールドをビューにドロップして「詳細」に「店名」ディメンションや「屋台id」ディメンションを与えれば同じようなマップが表現できますが、先ほどの注意点を踏まえると、計算フィールドでMAKEPOINT([緯度],[経度])というものを作って、そのジオメトリをビューにドロップする必要があります。
また、実際のVizではTableauのパラメーターを使って疑似的なカテゴリーのフィルターを作ろう!で触れたカテゴリーの処理もあるので、実際のMAKEPOINTの計算フィールドでは前回で紹介した
IF CONTAINS([カテゴリー(末尾/)],[食事ジャンルを選択])
THEN [食事ジャンルを選択]
ENDという計算フィールド[カテゴリー単一化]を使い、あわせて
IF ISNULL([カテゴリー単一化])
THEN NULL
ELSE MAKEPOINT([緯度],[経度])
ENDという記述にて「viewerが選択したカテゴリーを含まない屋台を非表示にする」というロジックをかませています。
この[屋台位置]フィールドをビューにドロップして、「詳細」に「名称」ディメンションを与えることで各屋台の位置を表示することができました。
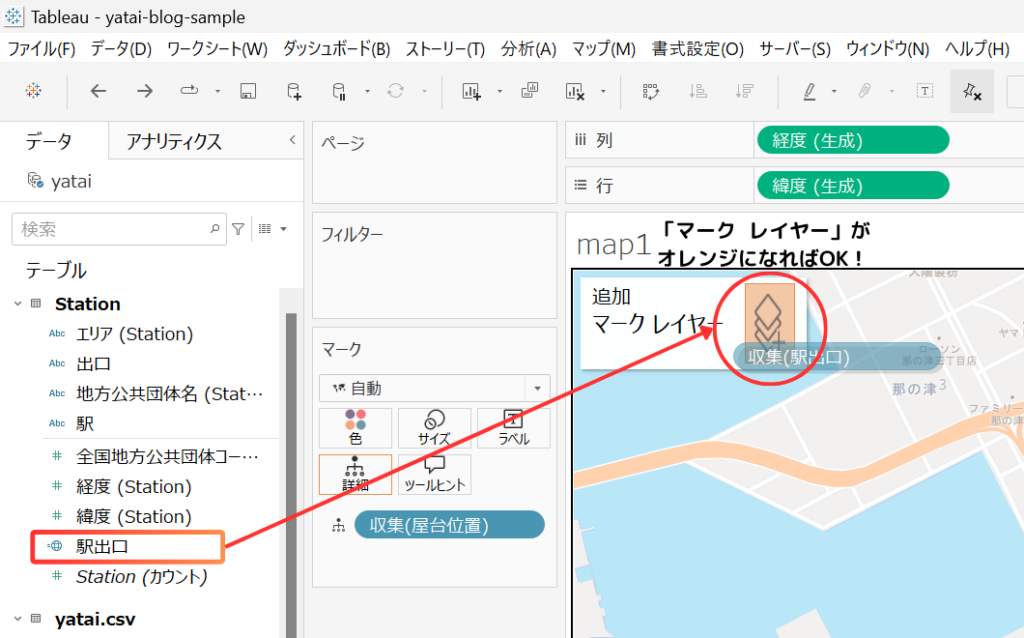
MAKEPOINT関数で駅出口を表示してみよう
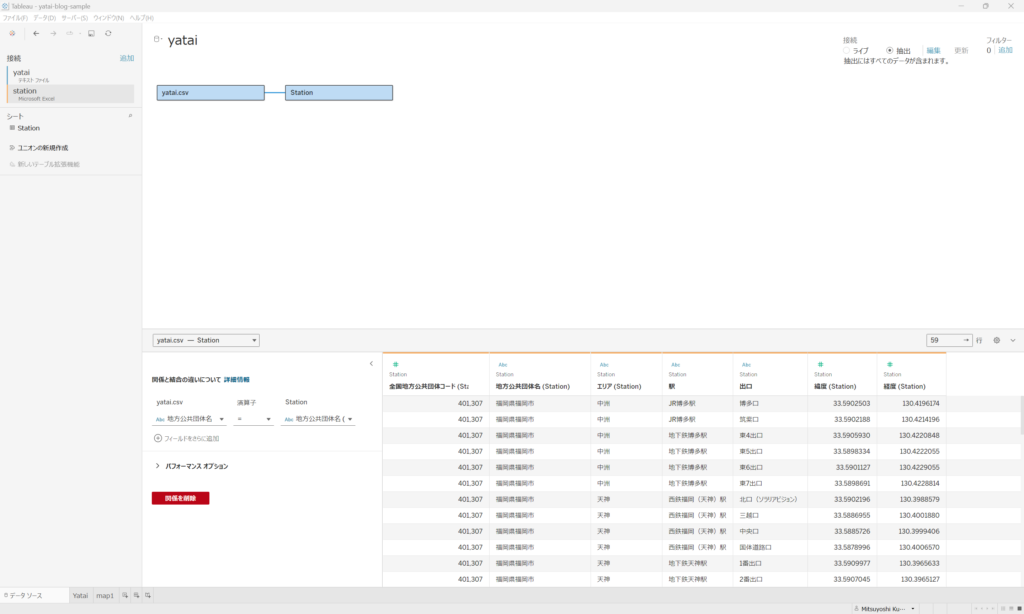
今回のVizは、yatai.csvとは別に、MKの方で自作した「各屋台にアクセスする起点となるであろう駅のデータ」を整理したもの(Station.xlsx)をリレーションしています。
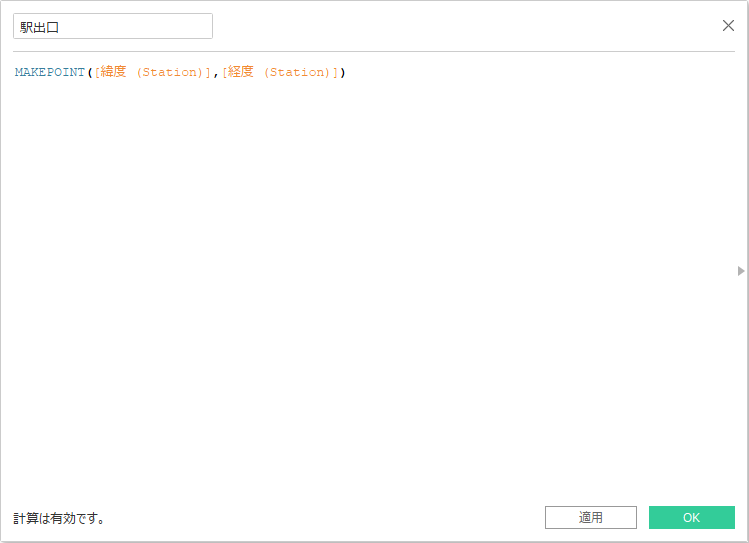
そちらのデータを用いて、先ほどと同様にMAKEPOINT([緯度 (Station)],[経度 (Station)])として駅出口のジオメトリを作成し、ビューにドロップします。
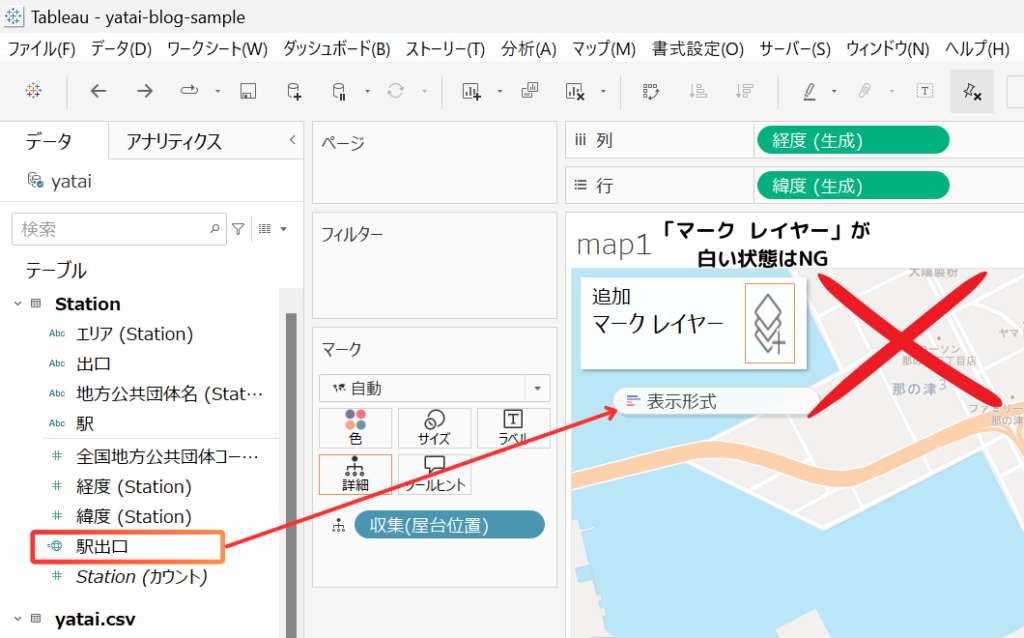
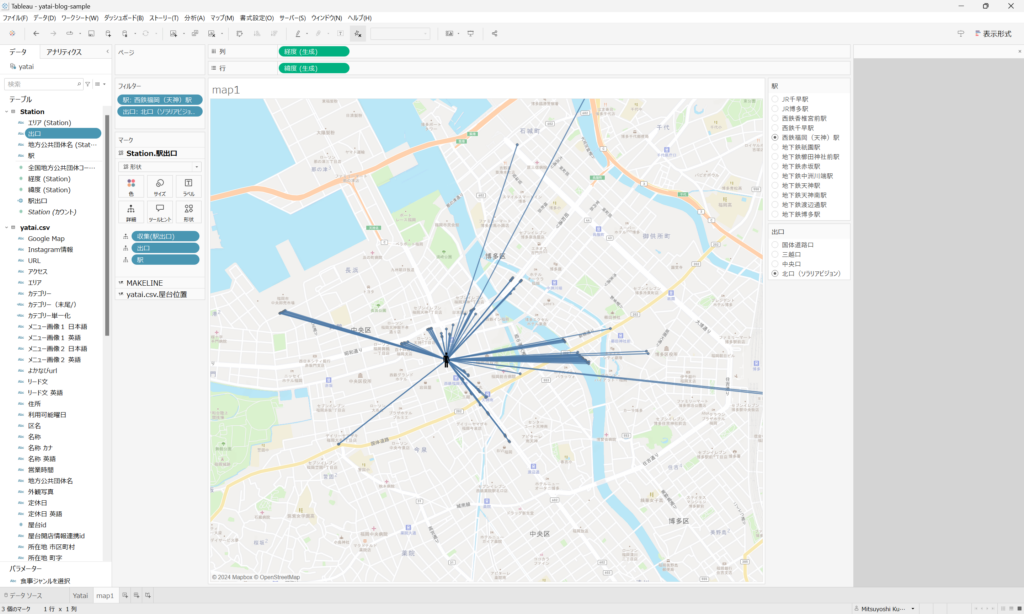
先ほどの[屋台位置]の時と異なるのは、「マーク レイヤー」という表示が出るところです。
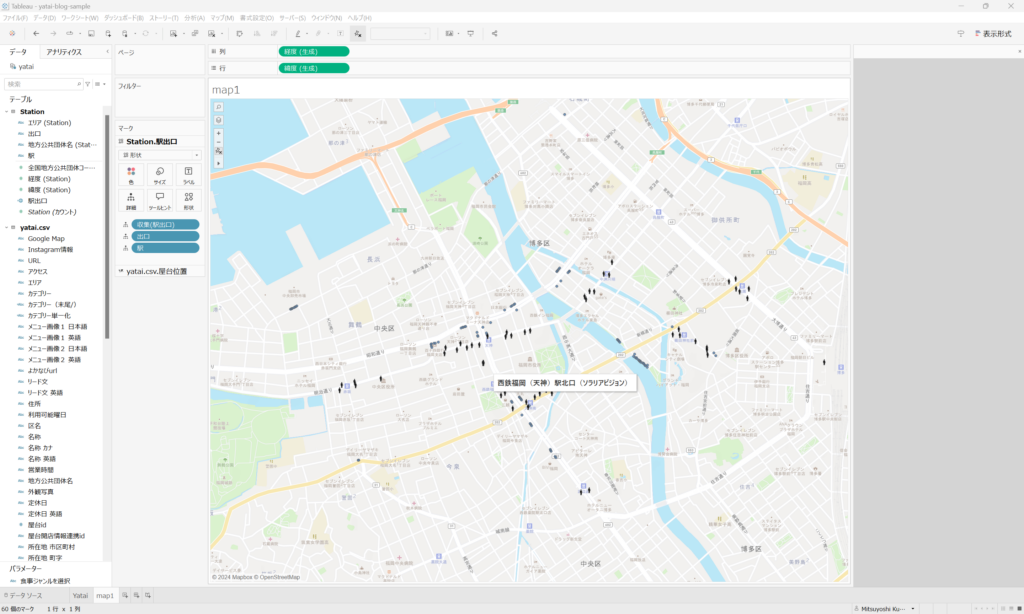
この表示に重ねるようにドロップすることで、「yatai.csv.屋台位置」レイヤーとは別に「Station.駅出口」という地図レイヤーが表示されました。
「詳細」に「駅」「出口」ディメンションを与えつつ、ここからは屋台と駅出口を区別しやすいように、駅出口の方に人型の形状を指定しています。
MAKELINE関数で屋台位置と駅出口を直線で結んでみよう
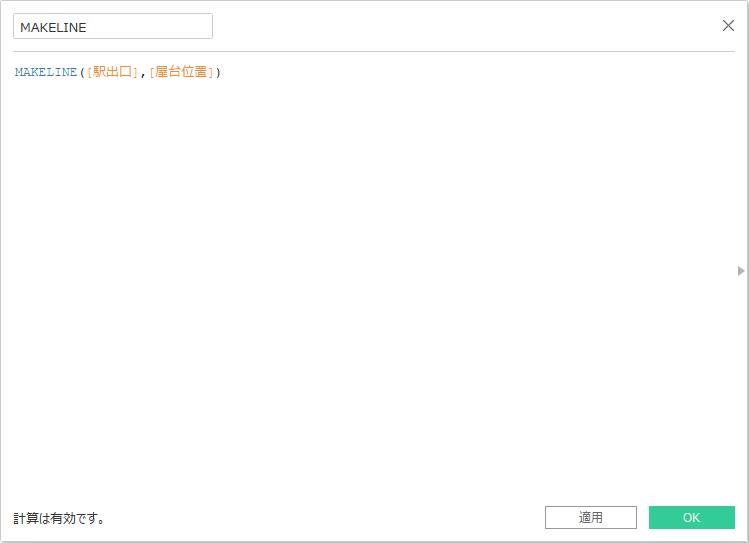
次に、屋台位置と駅出口をMAKELINE関数で結んでみます。
MAKELINE関数は引数にMAKEPOINT関数による座標を2つ指定するのですが、今回は先ほどMAKEPOINT関数による座標の計算フィールドを作っているので、MAKELINE([駅出口],[屋台位置])という記述にしましょう。
もう3回目なのでこの手順は大丈夫ですね。
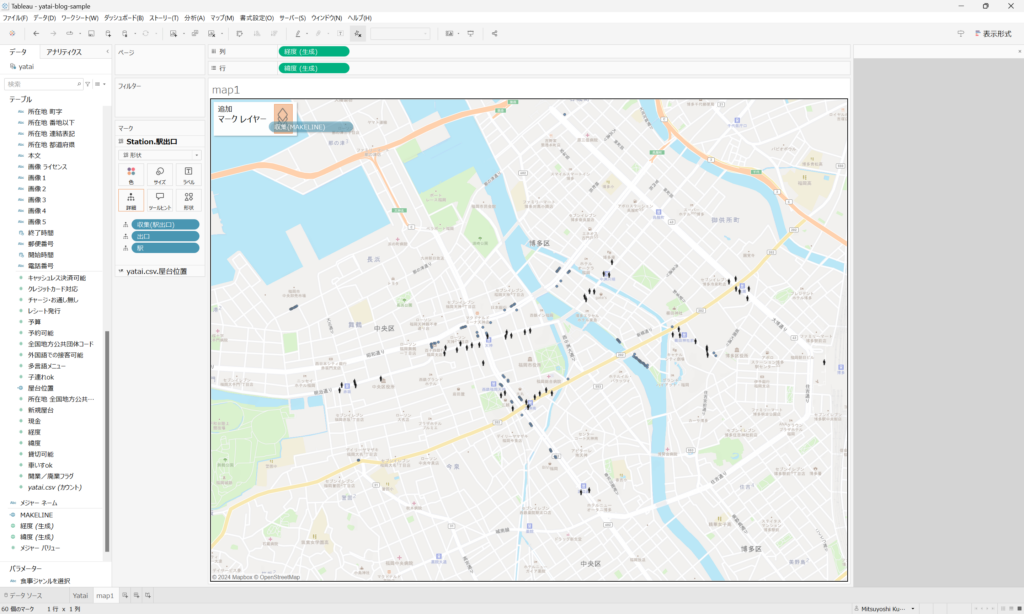
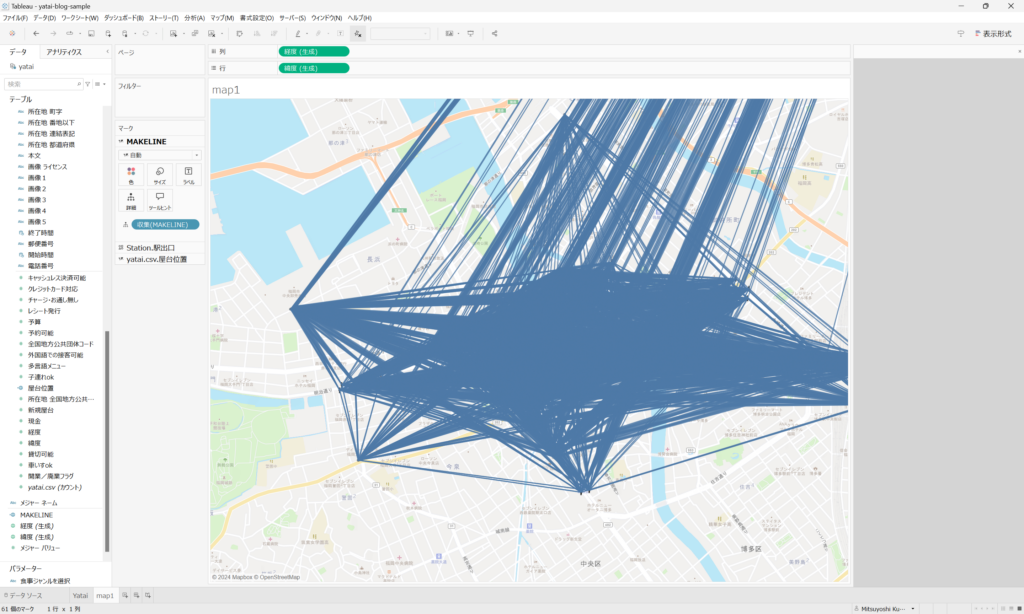
[MAKELINE]フィールドをマーク レイヤーにドロップしま……
……なんか、ものすごい線図ができあがりました。
というのも、屋台側で約100軒、駅出口側で約60箇所ある2点をいきなり結ぶと、それぞれの組み合わせとなる線を全て表示してしまいます。
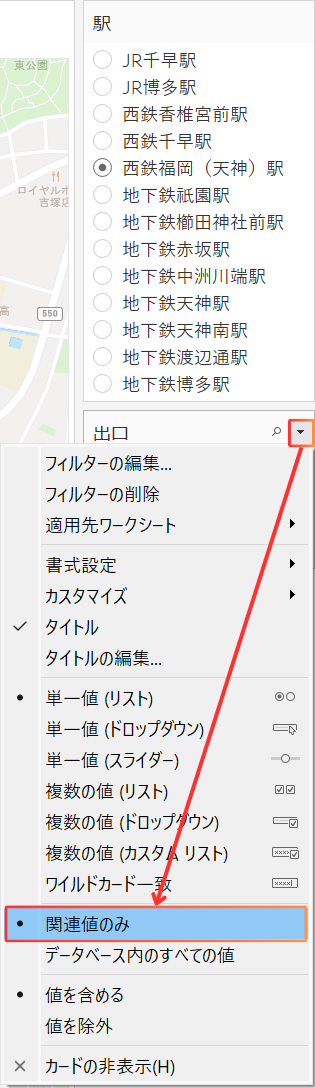
今回のVizでは、関連関係にある駅名と駅出口のディメンションを、単一の値のディメンションフィルターに設定することで、一度に表示する駅出口は必ず1つのみ、としました。
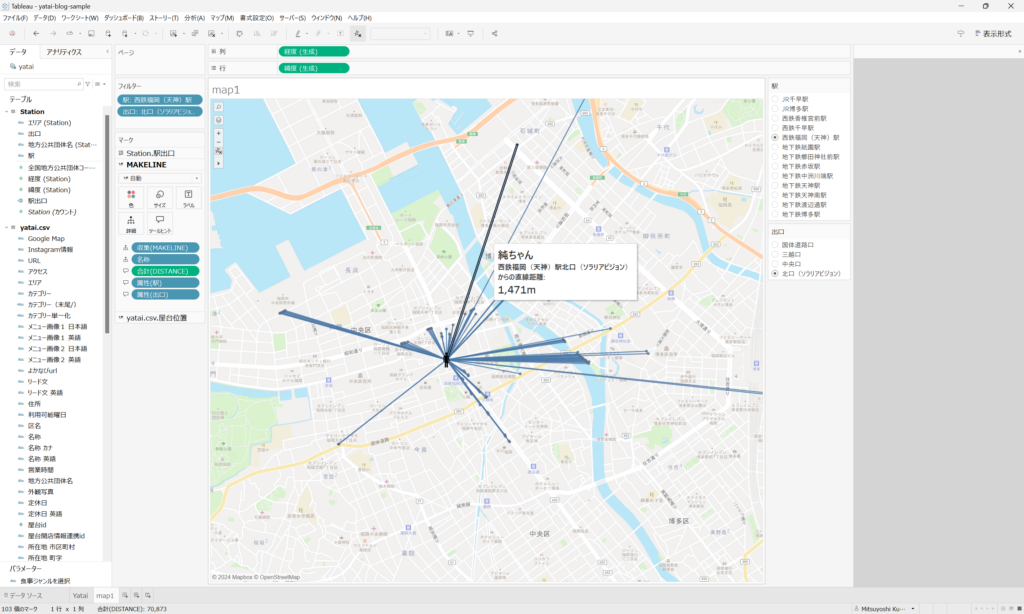
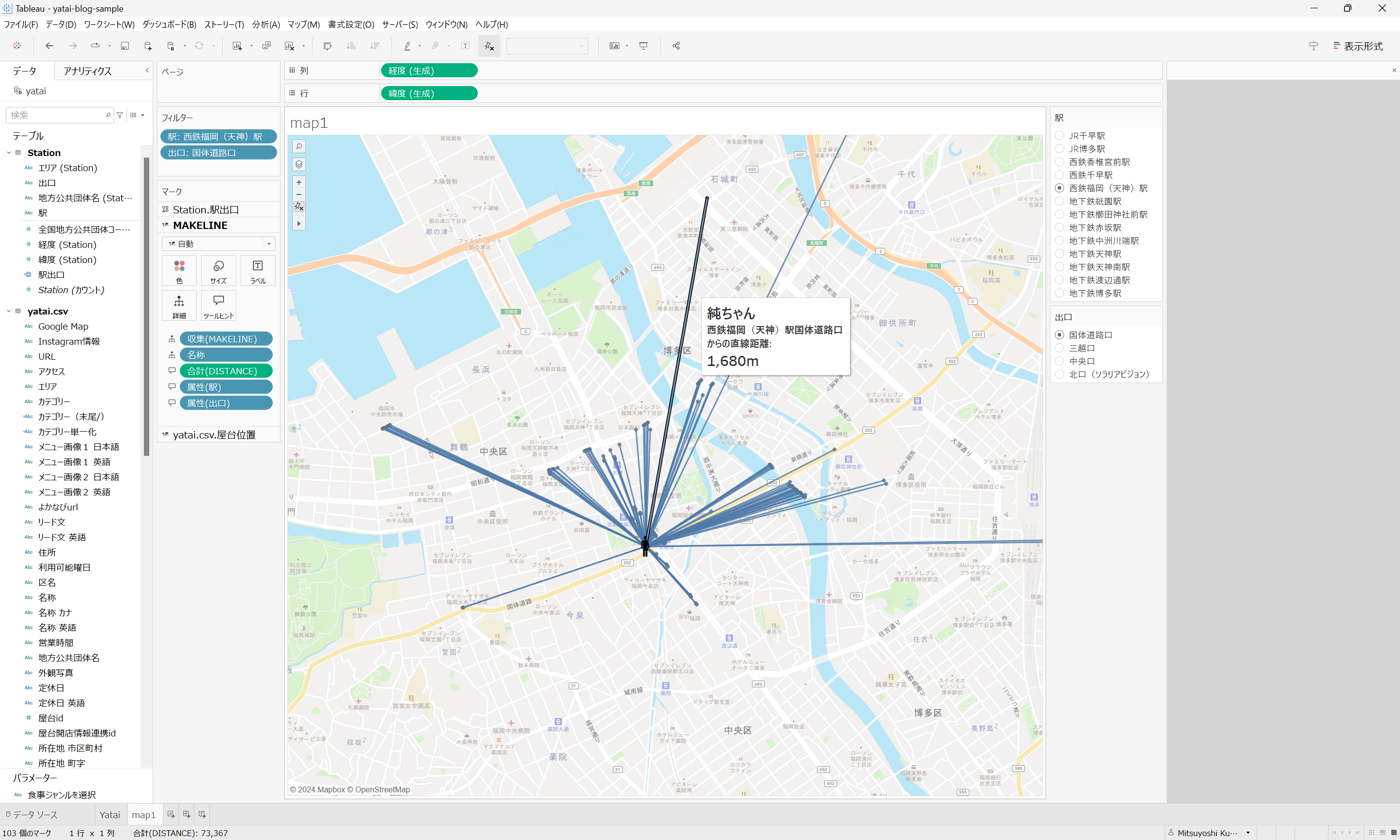
DISTANCE関数で屋台位置と駅出口の直線距離を算出してみよう
うすうす感付いている方もいらっしゃるかもしれませんが、今回のVizはDATA Saberのコミュニティポイントのためのサンプルというよりは、実際に活用できるVizを目指しています。
屋台位置と駅出口を結んで2点間の位置関係は可視化できましたが、せっかくなら「駅からどれくらいの距離があるか」も可視化すると便利ですよね。
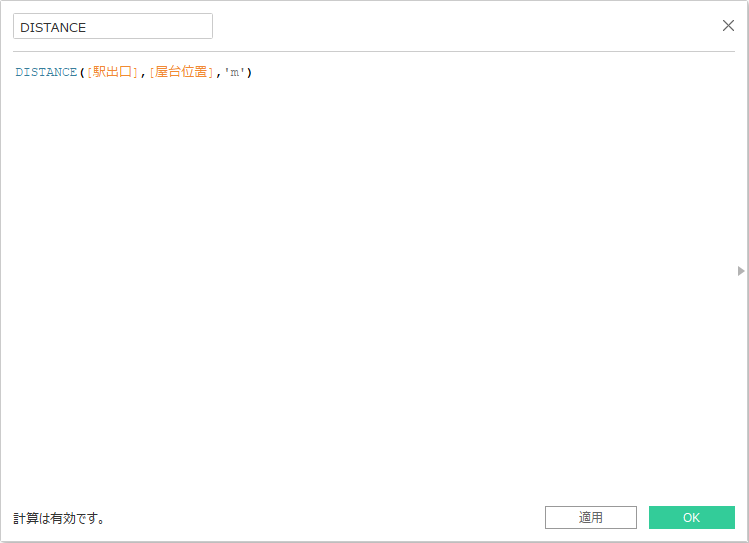
DISTANCE関数でDISTANCE([駅出口],[屋台位置],'m')という計算フィールドを作ることで、それぞれの座標間の直線距離を計算できます。
このフィールドの値は「数値」とし、ツールヒントなどに指定することで「何となくのMAKELINEの長さ」だけでなく「具体的な直線距離」をviewerに示すことができます。
例えば、駅名を「西鉄福岡(天神)駅」を選択し、駅の出口を「北口(ソラリアビジョン)」と「国体道路口」とそれぞれ変更して各屋台との距離を比べてみてください。
屋台のエリアにもよりますが、遠いところでは直線距離で200mから300mは違ってきたりするので、実際の道のりでは500m以上の差が出る可能性があります。
「駅からの距離」ではなくて「駅の各出口からの距離」としているのも実用を想定して、ということなんです。
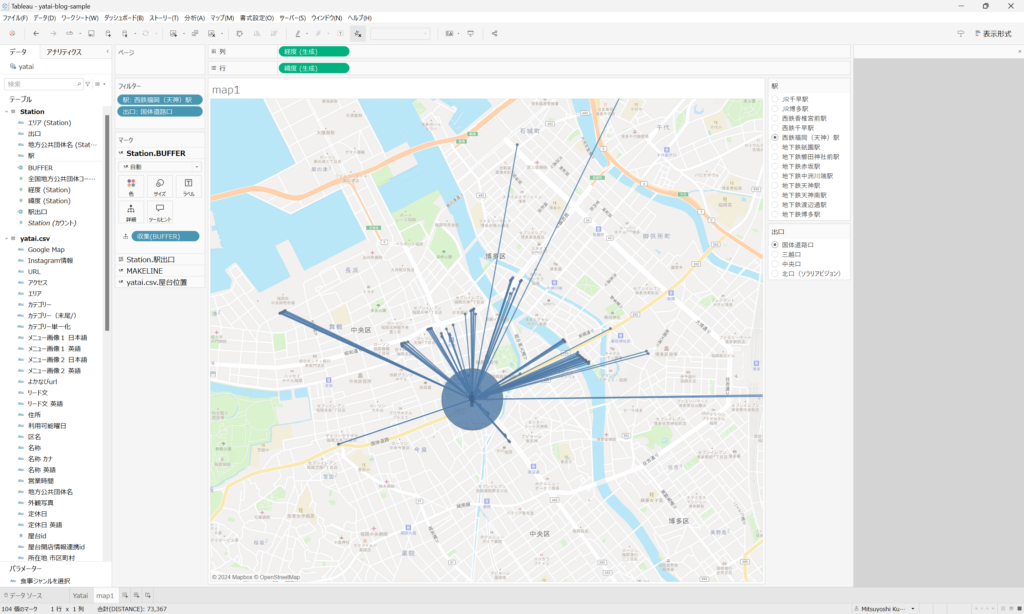
BUFFER関数で駅出口を中心とした半径[x]mの円を描いてみよう
ここまでで屋台マップのVizとしてはほぼできあがりましたが、ついでにBUFFER関数も試してみましょう。
BUFFER関数は、第1引数(起点となる座標)から第2引数(直線距離)の円を描く関数です。
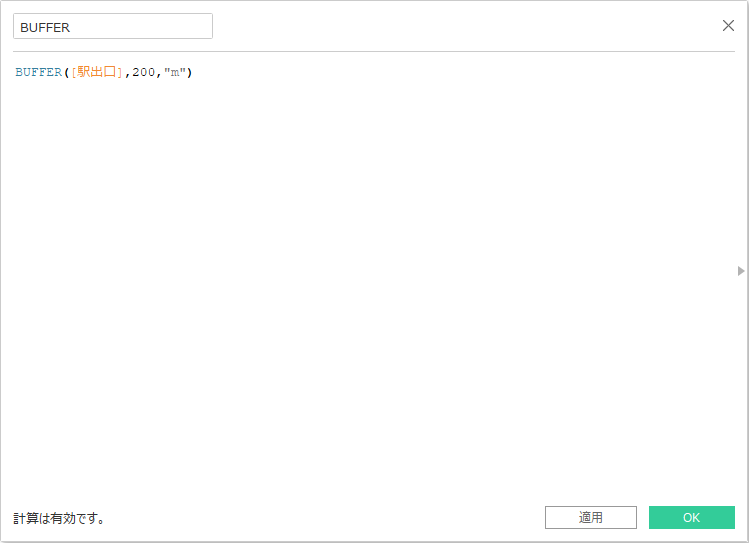
例えばBUFFER([駅出口],200,"m")と記述したフィールドをマーク レイヤーにドロップすれば、「駅出口から半径200m」の円が描画されます。
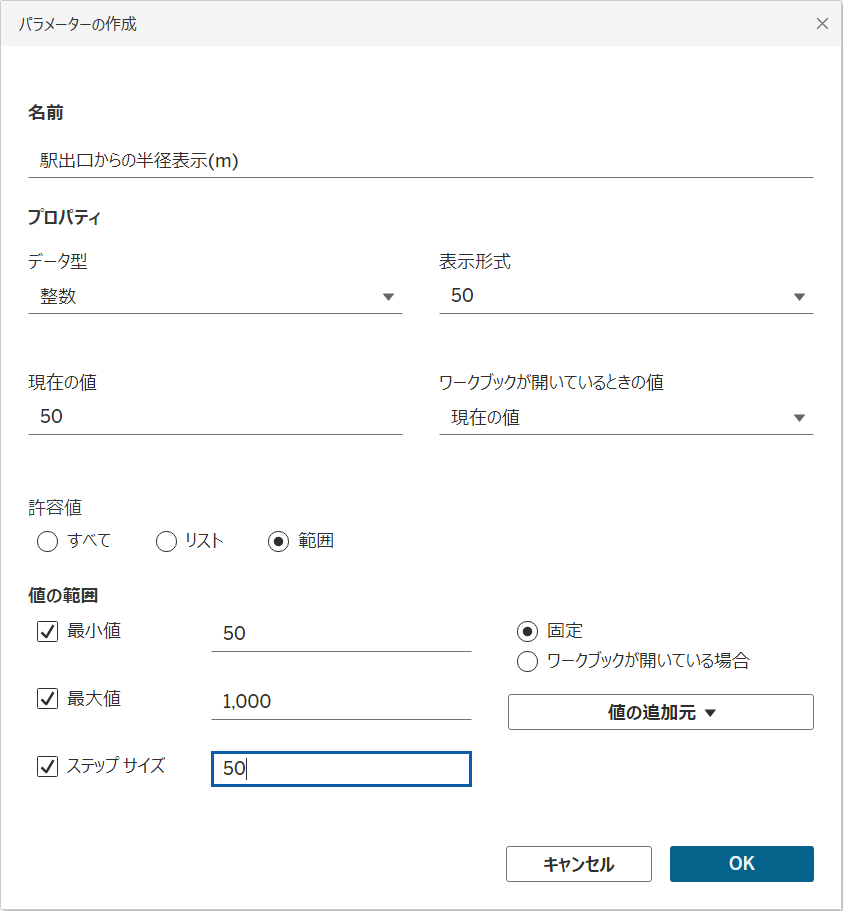
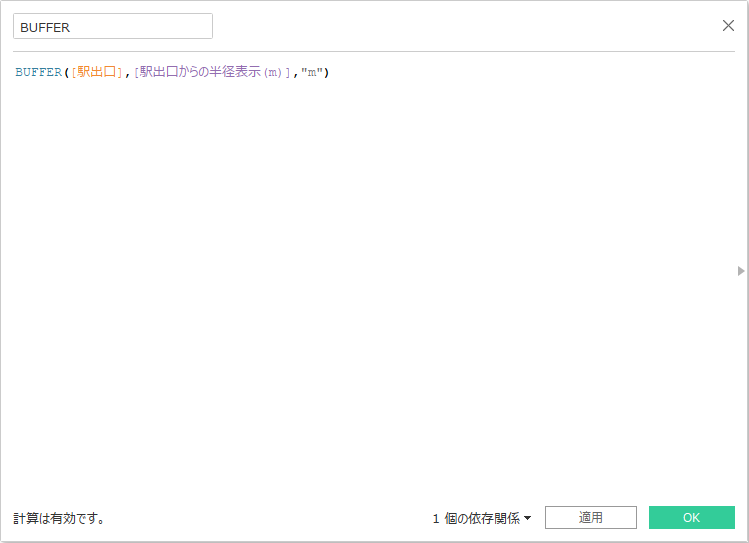
この第2引数は数値を直接指定するだけでなく、メジャーやパラメーターなどを指定することができるので、今回のVizではBUFFER([駅出口],[駅出口からの半径表示(m)],"m")と記述し、「最小で50m・最大で1,000mの範囲」で「50m刻み(ステップサイズ)」というパラメーターを第2引数としました。
このパラメーターをシートに表示することで、viewer自身が操作して駅出口からの半径を変更することができます。
「半径1,000m」ともなれば実際の道のりはもっと歩くことになるので、それくらい半径を広げないとお目当ての屋台にタッチできない場合は、駅の選択を替えてみるのも良いでしょう……というVizになっています。
冒頭に書いた条件に当てはまる屋台とは?
冒頭で問いかけた「餃子を食べることができて」「地下鉄中洲川端駅から最も近い屋台」は、「のんきや」さんで、地下鉄中洲川端駅2番出口からだと直線距離わずか160m、ということでした。
福岡市に観光に来ることがありましたら、このVizを使って屋台の大まかな目星を付けてみると良いでしょう。
屋台のもっと詳しい情報を知りたい!ということであれば、LINE公式アカウント「FUKUOKA GUIDE」と「AIおいちゃん」も使ってみてくださいね。


























コメント